Watch how to set up free shipping in Flexible Shipping PRO
See how to combine conditions, display a progress bar, and turn free shipping into a sales-boosting feature:
Written guide:

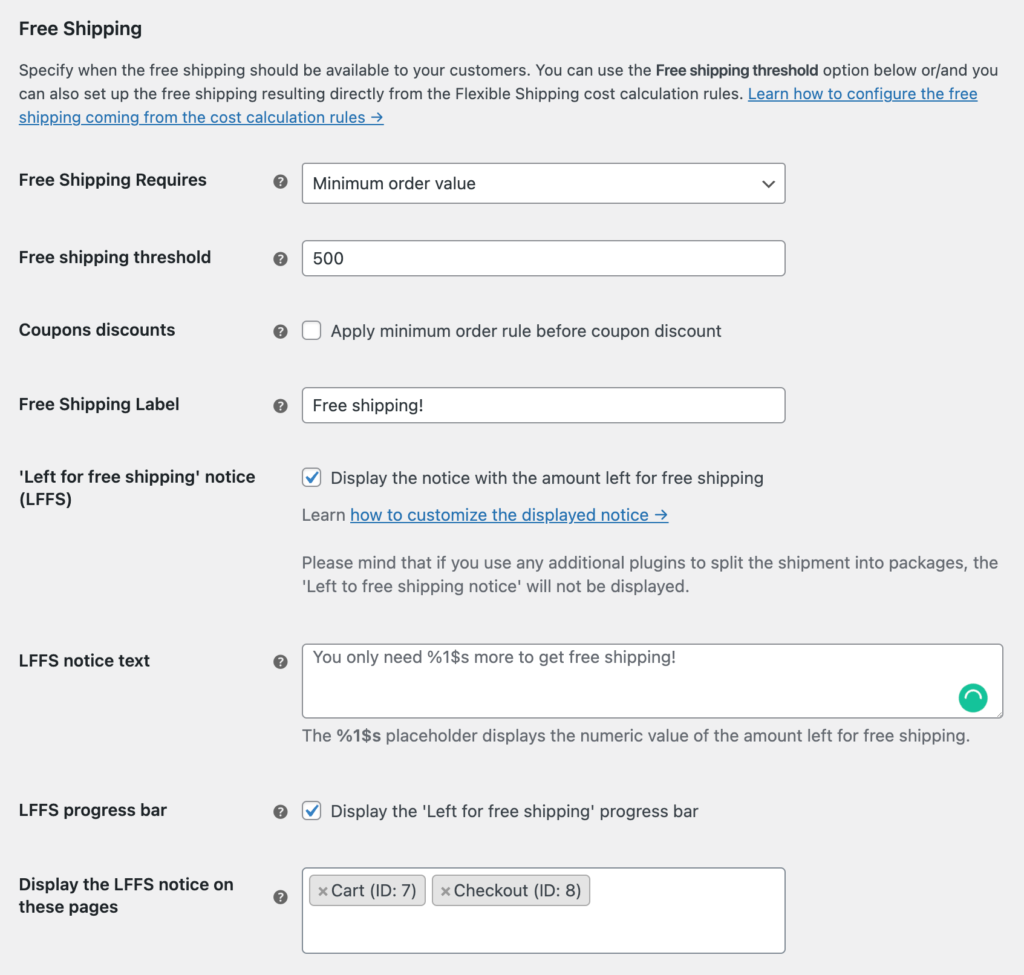
PRO Free Shipping Requires – select the method how the free shipping should be triggered:
- Minimum order amount – by placing an order higher than the defined amount.
- Free shipping coupon – by applying the WooCommerce coupon.
- Free shipping coupon or minimum order amount – by applying the WooCommerce coupon or placing an order higher than the defined amount.
- Free shipping coupon and minimum order amount – by applying the WooCommerce coupon and placing an order higher than the defined amount.
Free Shipping Threshold – enter the cart total value which will make this shipping method become free when reached. Once the free shipping threshold is reached and the free shipping triggered this setting will overwrite the shipping cost calculation rules defined in the rules table.
PRO Coupons discounts – tick this checkbox if the free shipping calculation should ignore the price changes coming from the used coupons and it should be calculated using the original prices before the coupon was applied.
If you use the WooCommerce Subscriptions plugin to sell your products in a subscription model and a coupon granting the free shipping was used for the initial order, the free shipping will be also applied to the subscription renewals and all the reccuring payments. It is not related to the Flexible Shipping mechanisms but to the way how the WooCommerce Subscriptions plugin works. Click here to learn more about it →
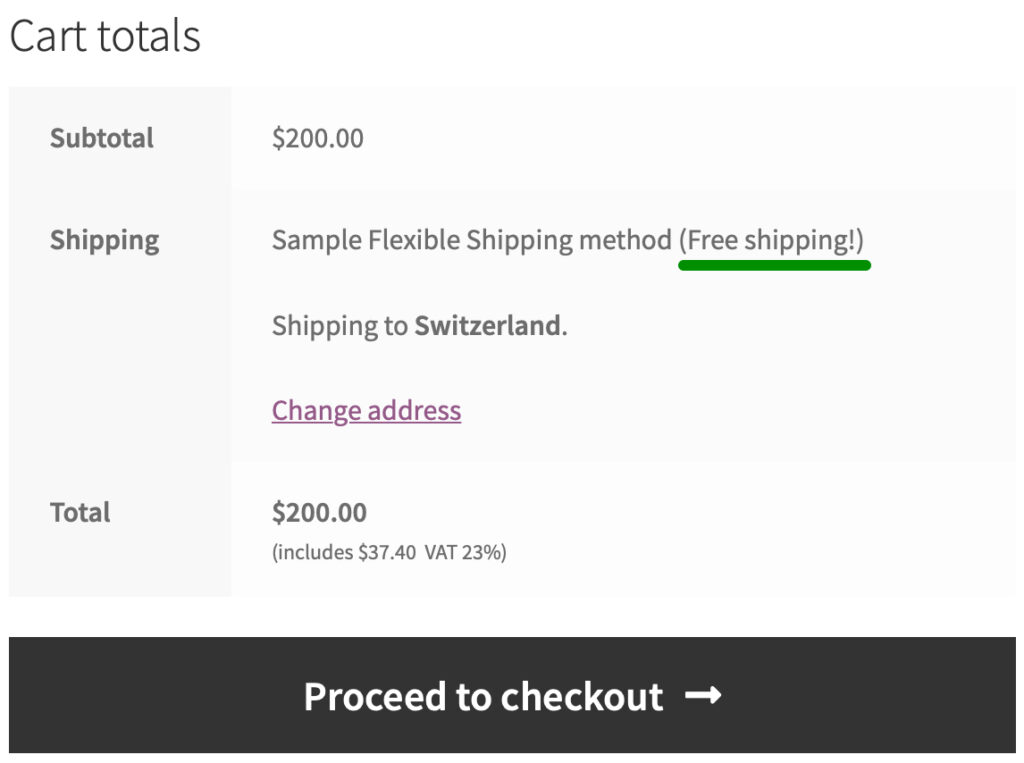
Free Shipping Label – enter a custom label for free shipping e.g. ‘Free shipping!’ which will be displayed in the cart and checkout next to the method title once the free shipping condition is met:

Please mind that once the free shipping is triggered, WooCommerce will automatically hide the $0 shipping cost and only the free shipping label will be displayed next to the shipping method’s name (please see the screenshot above). If you want to display the $0 shipping cost to your customers along with the free shipping label you may use the custom function described in the Advanced options and customization →
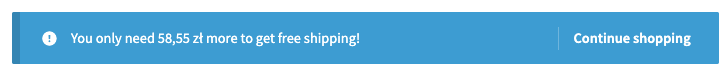
‘Left for free shipping’ notice (LFFS) – tick this checkbox to display your customers the notice with the amount of price left to free shipping. Once it is ticked, the notice will be displayed in the cart and on the checkout page this way:

If you have several shipping methods with different free shipping amounts, the plugin will use the lowest of them to calculate the missing amount. This also applies to standard WooCommerce shipping methods – free shipping and flat rate.
Please mind that if you choose the Display prices during cart and checkout: Including tax option at WooCommerce → Settings → Tax → Tax options, the amount which the customer has to spend in the shop to get free shipping will be calculated using the gross amount. If the Display prices during cart and checkout: Excluding tax option was picked, the net amount will be used instead.
LFFS Notice Text – use this field if you want to customize the notice text visible for your customers. Please note, that you need to use %1$s placeholder to display the exact amount left to get free shipping.
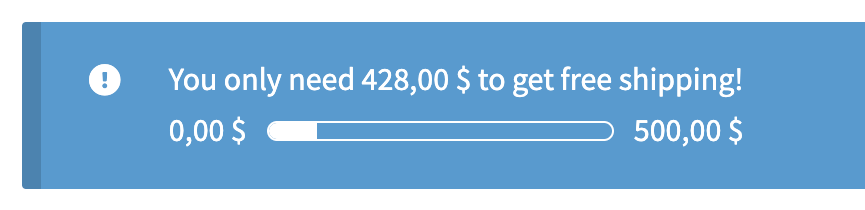
LFFS Progress Bar – tick this checkbox to display a progress bar within LFFS notice. Progress bar by default look as in the image below and can be further styled using CSS:

PRO Display the LFFS notice on these pages – you can choose where LFFS notice will be displayed. Available options are:
- Cart – LFFS notice will be visible in the cart.
- Checkout – LFFS notice will be visible in the checkout.
- All product pages – LFFS notice will be visible on all product pages.
- All shop pages – LFFS notice will be visible on all shop pages.
- All pages – LFFS notice will be visible on all pages. You can use multiple option simultaneously. In this case the option with the broadest range will be used.
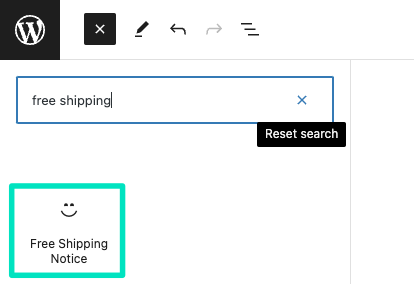
Flexible Shipping now supports WooCommerce Blocks. This means that you can add LFFS notice on each page using our Free Shipping Notice block when editing a specific page:

This feature is independent from Display the LFFS notice on these pages setting. To add Free Shipping Notice block simply type “free shipping” in blocks search field.
Wondering how to configure the free shipping over certain amount? Check our detailed step-by-step guide and dispel your doubts!
Proceed to the cart with Flexible Shipping PRO: Add to cart