- How does the Octolize Shipping Rates Calculator app work?
- How to add the Shipping Rates calculator block and manage its placement?
- How to customize the Shipping Rates calculator appearance to fit the currently used store's theme?
- How to modify the texts displayed by the Shipping Rates calculator?
- Can I reduce the number of shipping address fields displayed by the Shipping Rates calculator?
- How does the auto-populating of the customers' shipping address using the browser's geolocation actually work?
- Does the app work fine with the shipping methods coming from the 3rd party apps?
- I have an idea on how to improve the Octolize Shipping Rates Calculator app
How does the Octolize Shipping Rates Calculator app work?
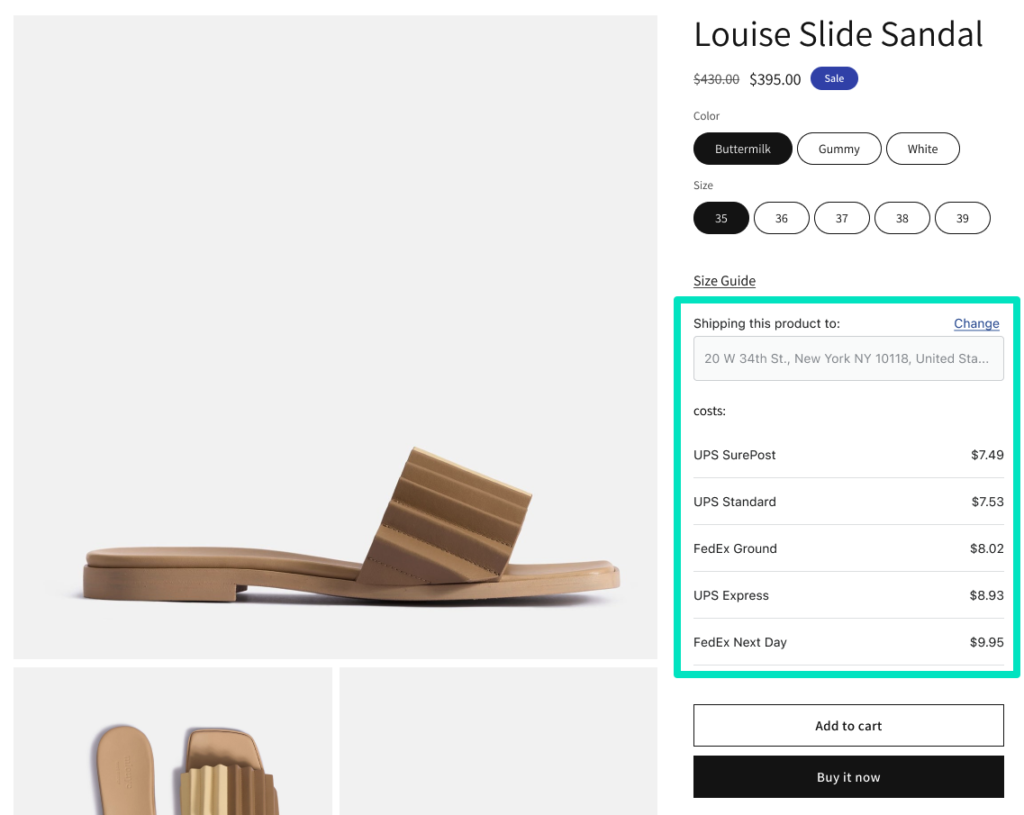
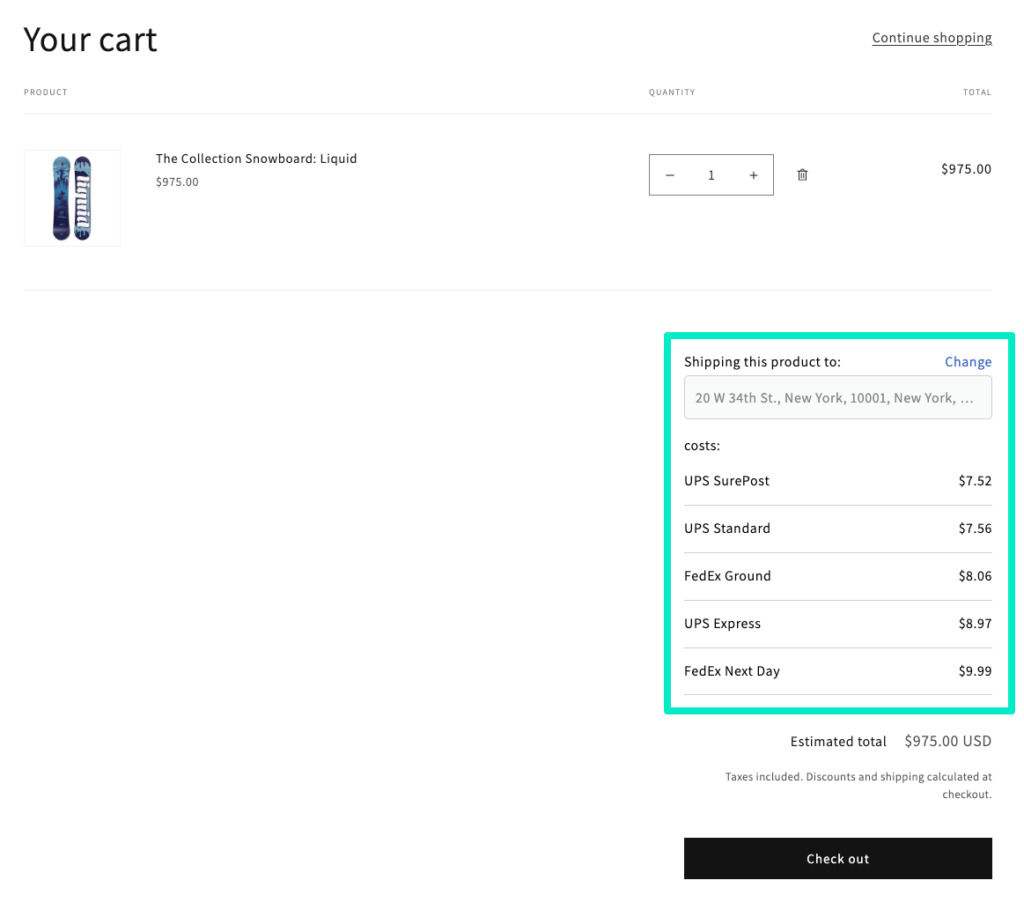
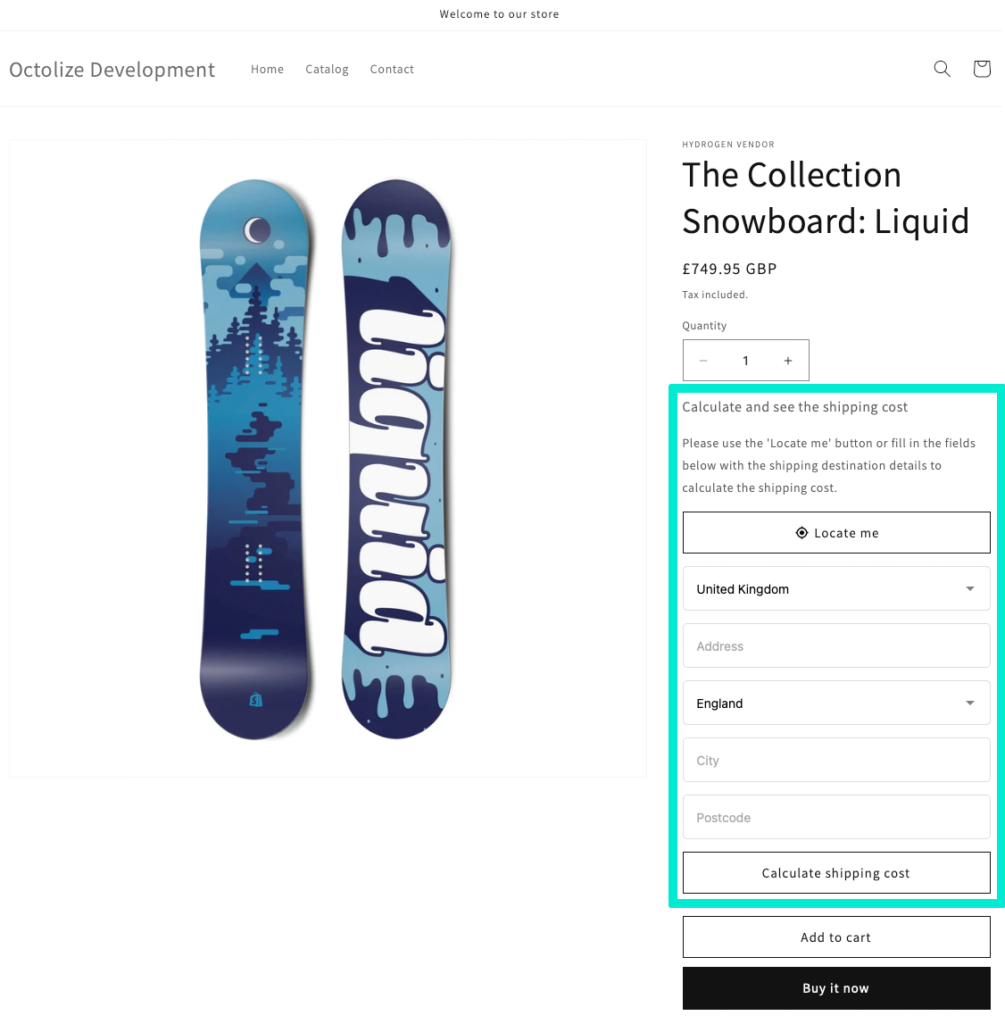
The Octolize Shipping Rates Calculator app mirrors the default checkout’s shipping cost calculation functionality and allows your customers to calculate the shipping price directly on the product pages or in the Cart in your store. Once the customer enters the shipping destination details in a dedicated form, the shipping cost is calculated the same way it is done at the checkout by default. As a result, your customers can see the available shipping methods with their cost for the products they want to purchase. Providing your customers with the accurate shipping cost estimates upfront improves the shopping experience, eliminates unexpected surprises during checkout and reduces the amount of abandoned carts in your store.
How to add the Shipping Rates calculator block and manage its placement?
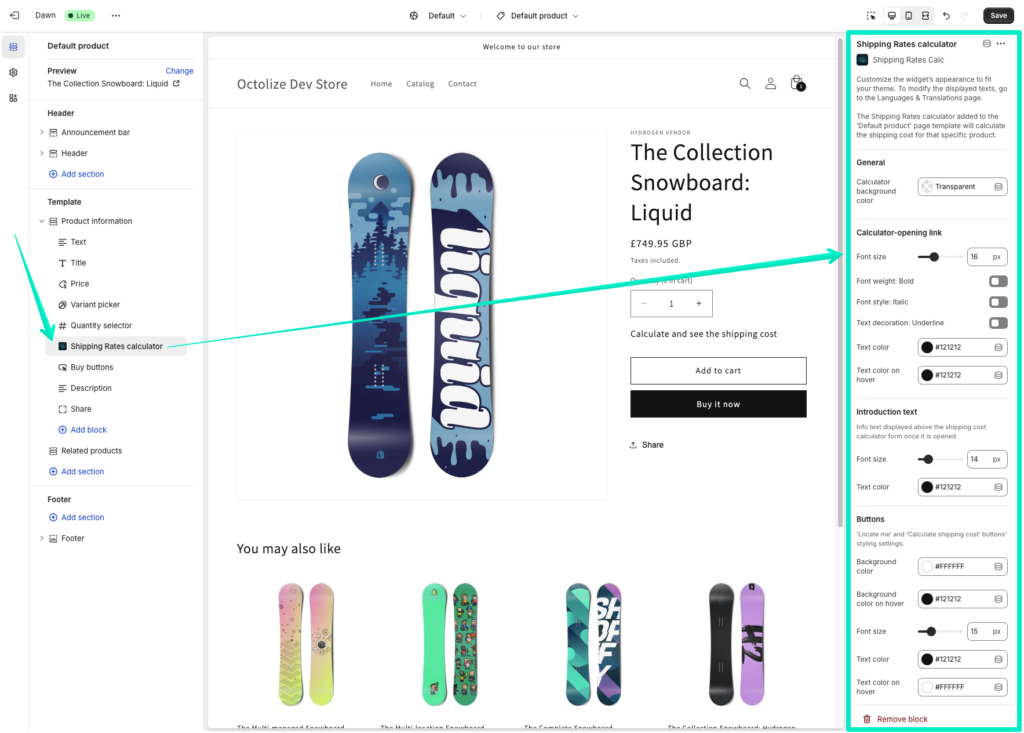
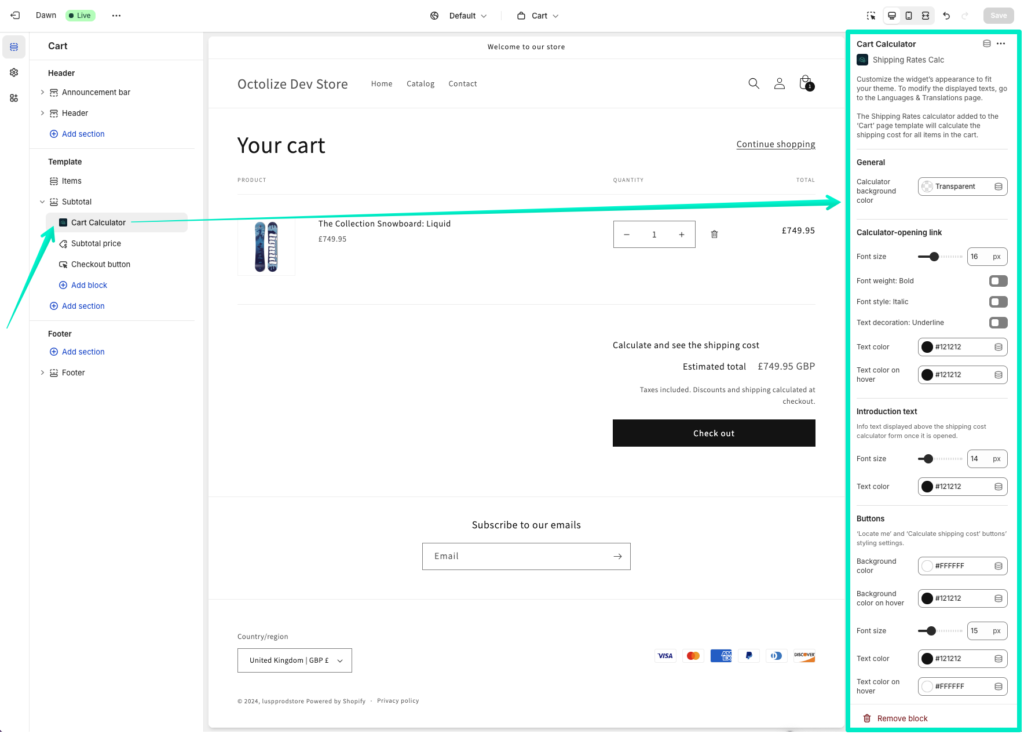
The Octolize Shipping Rates calculator block can be easily added to the product page or to the Cart page template with just a few clicks via Shopify store’s theme editor. While in theme editor, simply select the Products → Default product or the Cart page template from the drop-down list at the top of the screen and then use the Add block option in the Template tree in the left sidebar. Choose the Shipping Rates calculator (or Cart Calculator for the Cart page) block from the Apps section and place it in the Template tree where you want it to be displayed. You can change the Shipping Rates calculator‘s placement at any time — just drag & drop its block to the desired position in the Template tree and Save the changes with the button in the top-right corner of the screen.
If you have encountered any difficulties with adding or changing the position of Shipping Rates calculator block, please refer to our dedicated step-by-step guides:
- Adding the Shipping Rates calculator to the product page
- Adding the Shipping Rates calculator to the Cart page
How to customize the Shipping Rates calculator appearance to fit the currently used store’s theme?
You can use the dedicated Shipping Rates calculator‘s appearance customization block options available in the Shopify theme editor’s right panel once the block is selected:

and the same for the Cart Calculator block:

What’s more, all the elements of the Shipping Rates calculator, displayed on the product page or in the Cart, can be also easily targeted and their appearance customized the standard way—using the CSS rules if you prefer.
How to modify the texts displayed by the Shipping Rates calculator?
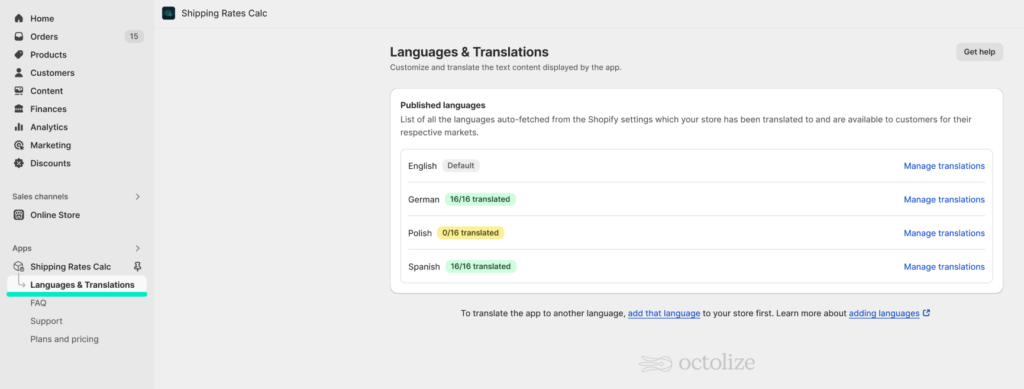
You can easily customize all the texts displayed by the app, as well as translate them into multiple languages. All of this can be done directly from the Languages & Translations tab in the app’s nav menu:

Can I reduce the number of shipping address fields displayed by the Shipping Rates calculator?
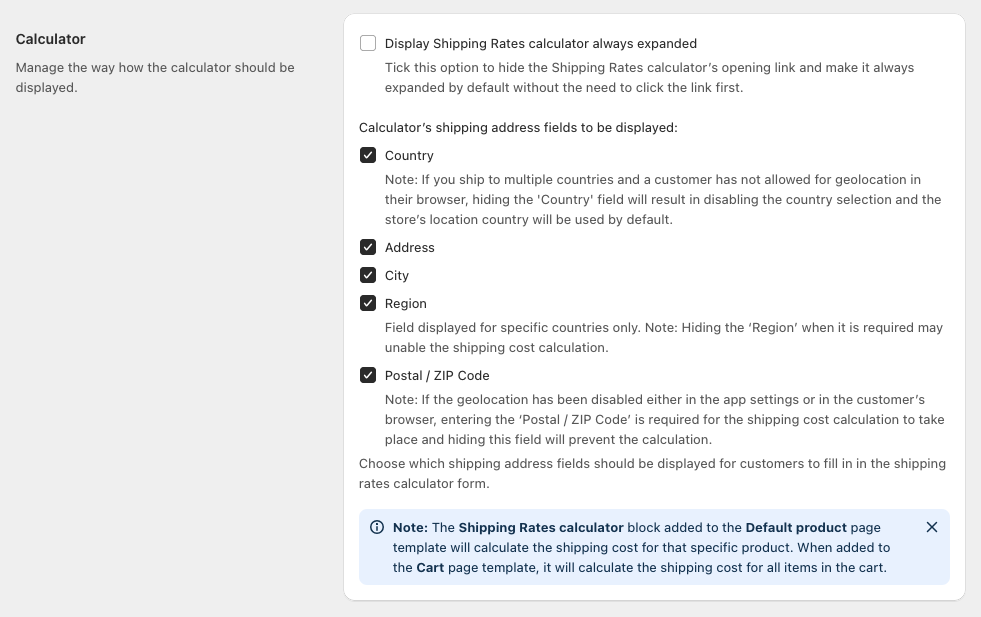
Yes, you can easily manage which shipping address fields are used and displayed by the Shipping Rates calculator by adjusting them to your needs with the relevant checkboxes in the app settings’ Calculator section:

How does the auto-populating of the customers’ shipping address using the browser’s geolocation actually work?
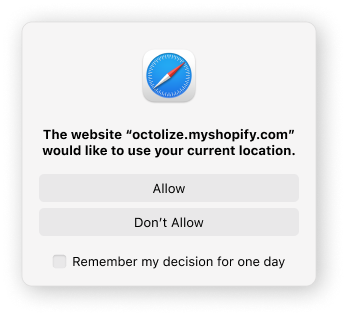
Once the Auto-populate the customers’ ‘Ship to’ address based on geolocation option has been enabled in the app settings, the customer visiting the product pages or the Cart page in your store will be prompted with the following pop-up asking for the permission to use geolocation:

The above geolocation usage request may vary depending on the currently used browser. Nevertheless, once the permission is granted, the browser will recognize the customer’s current location and based on that, the shipping address on the product page or in the Cart will be automatically filled in in the background and the shipping cost calculated:


If the permission to use the browser’s geolocation wasn’t originally granted by the customer, they can force it to be used by clicking the Locate me button, entering the shipping address manually or simply refreshing the product or Cart page to grant the permissions this time:

Does the app work fine with the shipping methods coming from the 3rd party apps?
Yes, unlike some other competing solutions, Octolize Shipping Rates Calculator allows you to display not only the Shopify in-built shipping methods, but also the methods coming from the 3rd party apps, without any additional charges or need to upgrade your plan.
I have an idea on how to improve the Octolize Shipping Rates Calculator app
That’s great! We really appreciate every improvement suggestion, especially when it comes from the app users and we’d love to hear your feedback. Please drop us a line at [email protected] or reach out to us using the contact form on the Support page.