- Adding the Shipping Rates calculator block to the Cart page
- Customizing the Shipping Rates Cart Calculator's placement
- Customizing the Shipping Rates Cart Calculator's appearance
- Customizing the Shipping Rates Cart Calculator's texts - Languages & Translations
- Octolize Shipping Rates Calculator settings
Once the app installation process is complete, you should be automatically redirected to its General settings screen. However, before we get to that part, let’s begin with…
Adding the Shipping Rates calculator block to the Cart page
In order to display the Shipping Rates calculator to your customers in the Cart in your store, you need to add the dedicated calculator block to the Cart page template first. If you haven’t done it yet, you should see a notice informing about it at the very top of the app configuration screen.
Follow the instructions it contains, hit the Go to Shopify store theme editor button and you should be redirected directly to the editor of the theme your store is currently using.
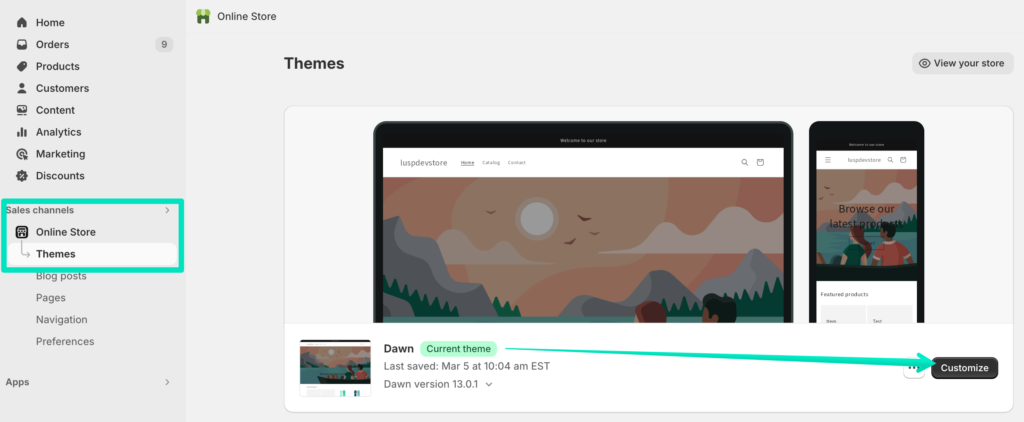
You can also reach it by choosing Sales channels → Online Store → Themes from the Shopify main menu in the left sidebar and then using the Customize button displayed next to the theme marked as Current theme:

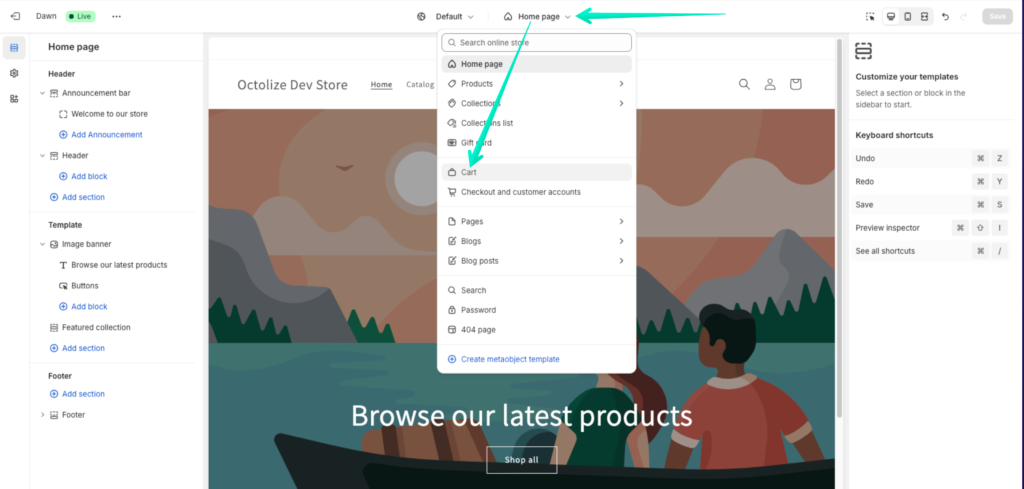
While on the theme editor’s screen, click the drop-down list at the top and choose Cart page template:

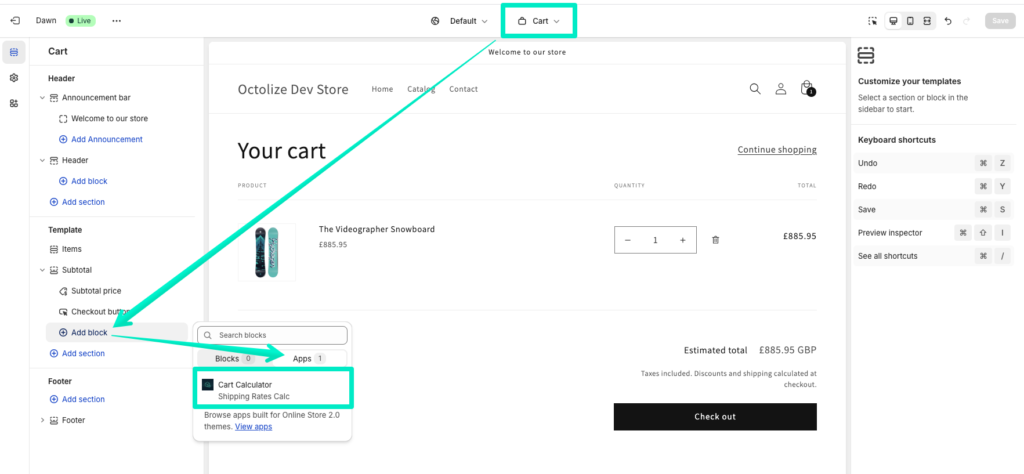
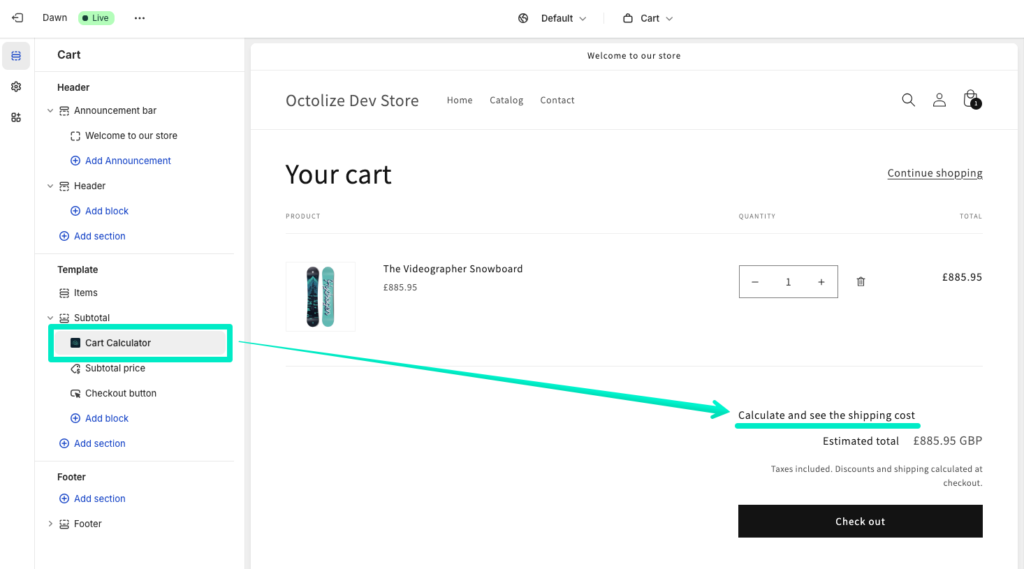
Once the Cart page template is loaded, click the + Add block option in the Template tree in the sidebar and choose the Cart Calculator from the blocks’ Apps section or use the search box if it is not displayed there by default:

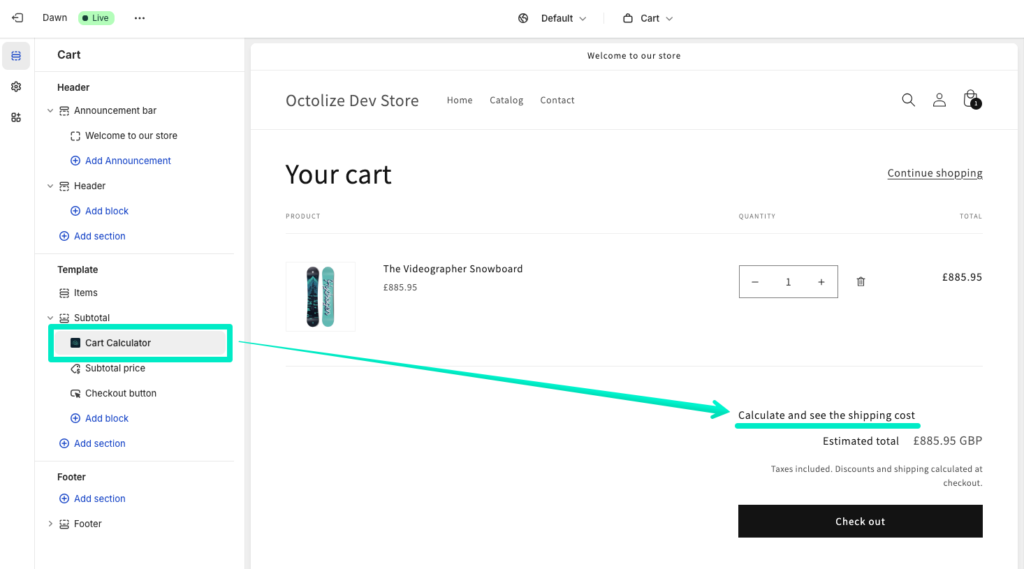
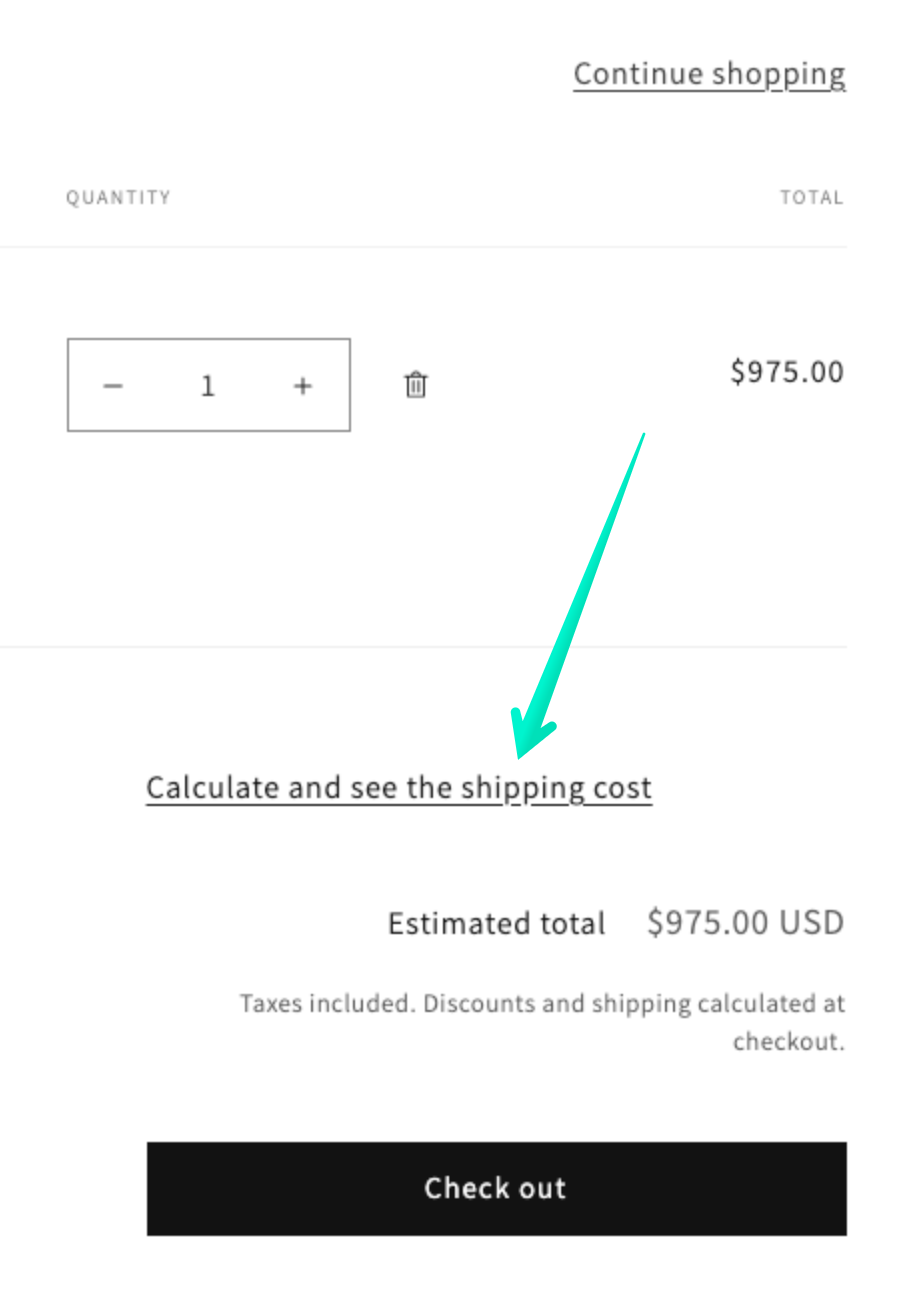
The Cart Calculator block will be added to the Cart page template and the Calculate and see the shipping cost link opening the shipping cost calculator once clicked will appear according to the block’s placement:

Click the Save button in the top right corner of the screen to complete adding the Cart Calculator block and save the changes you have made to the Cart template.
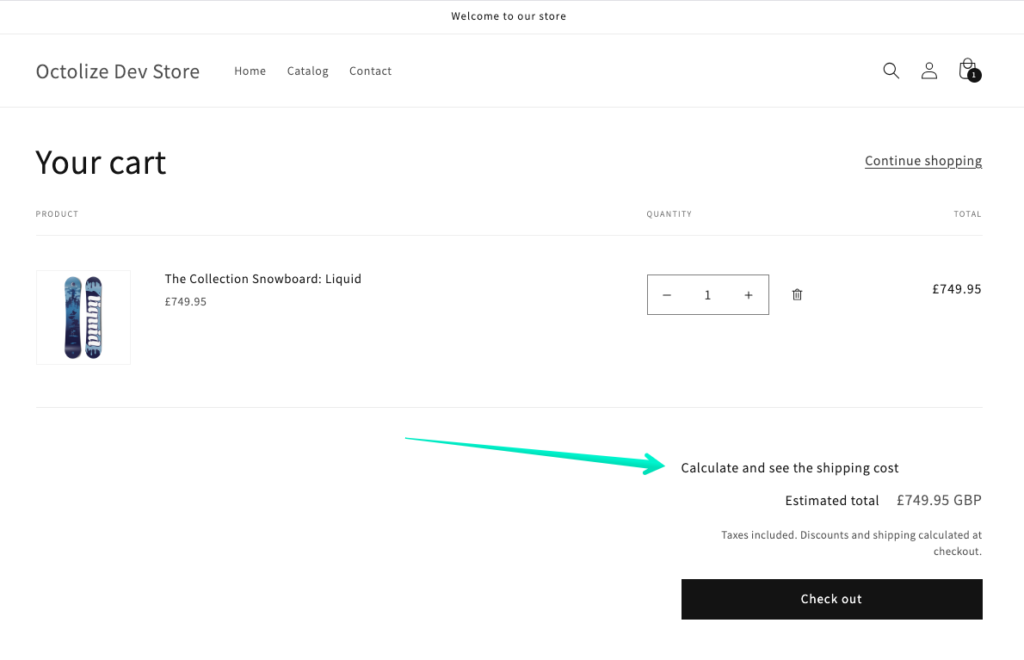
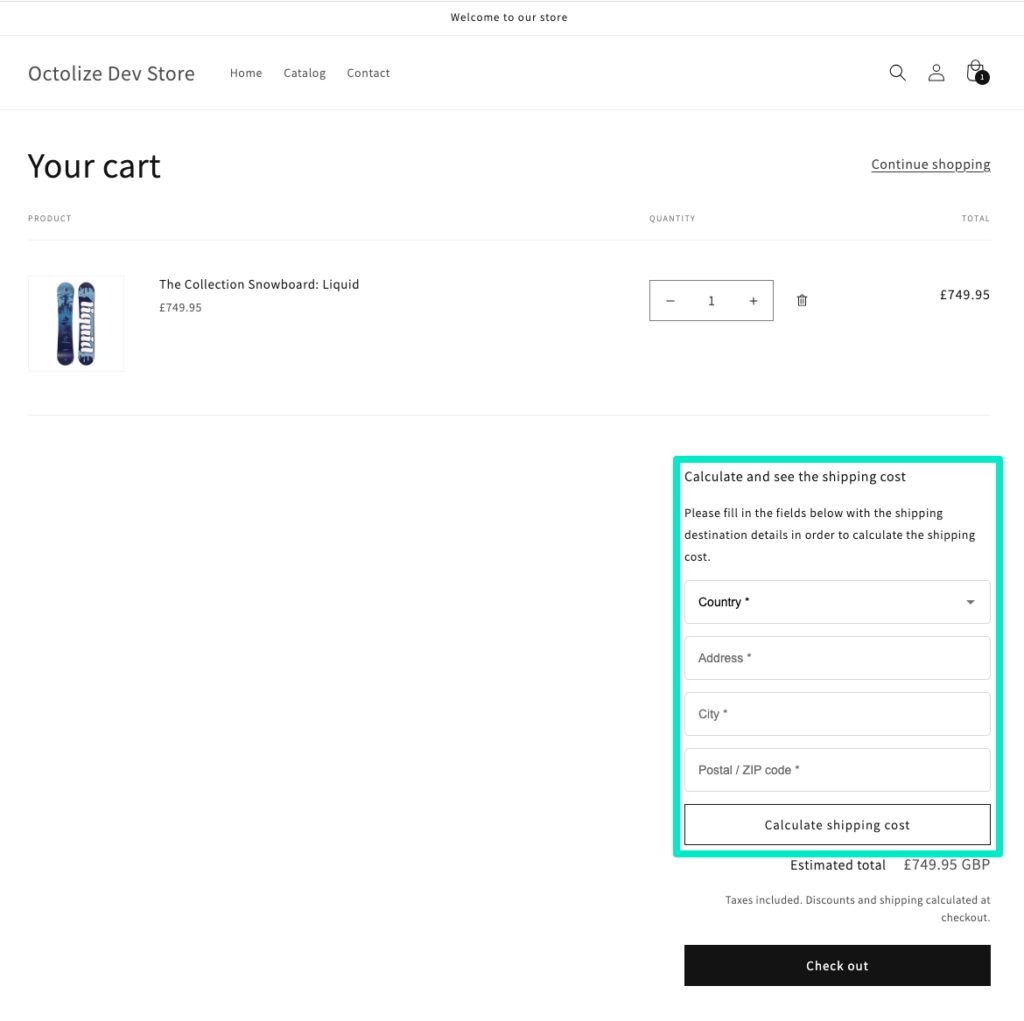
From now on, the Calculate and see the shipping cost link:

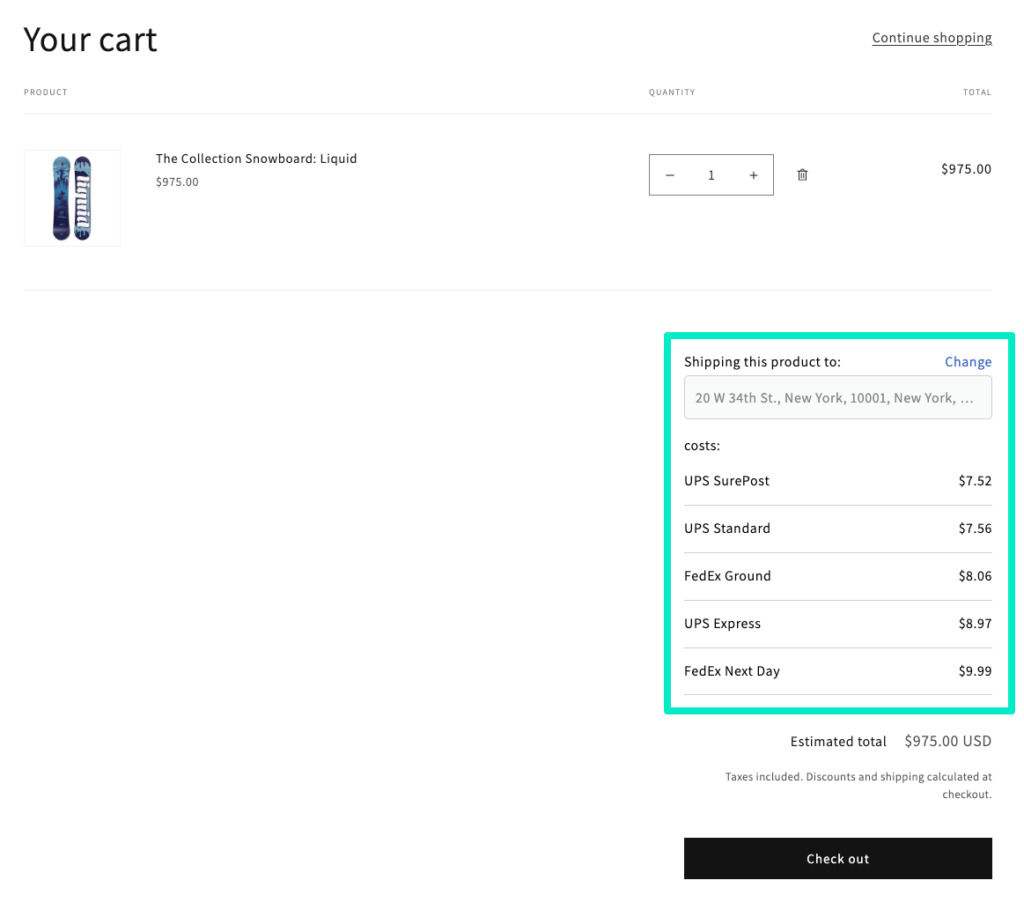
opening the shipping cost calculator once clicked and allowing to check the shipping cost:

will be displayed to your customers in the Cart, before reaching the checkout.
Customizing the Shipping Rates Cart Calculator’s placement
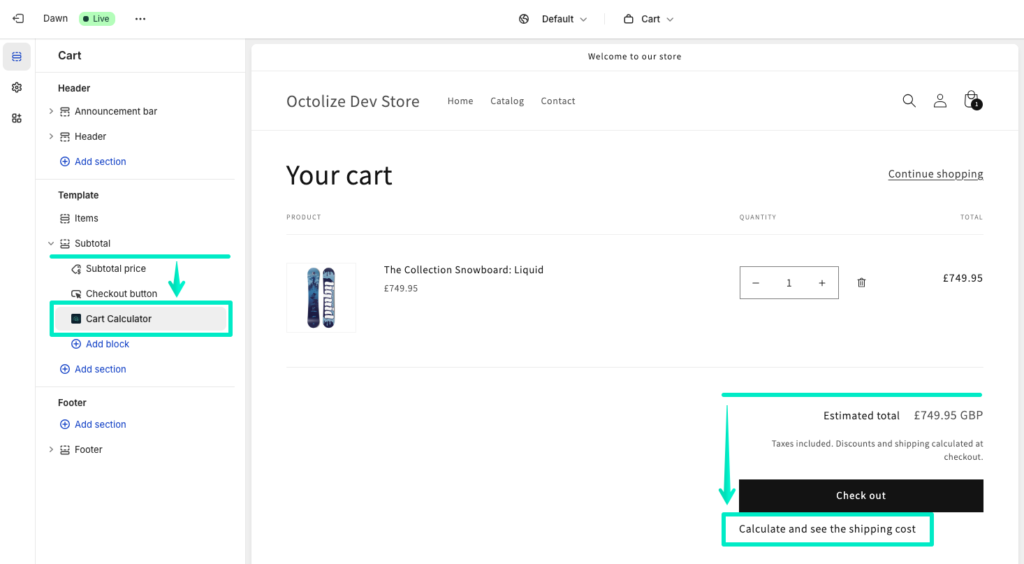
You can freely modify the Cart Calculator block’s placement according to your preferences or theme requirements. To do that, simply drag & drop it to reorder the blocks in the Template tree:


Customizing the Shipping Rates Cart Calculator’s appearance
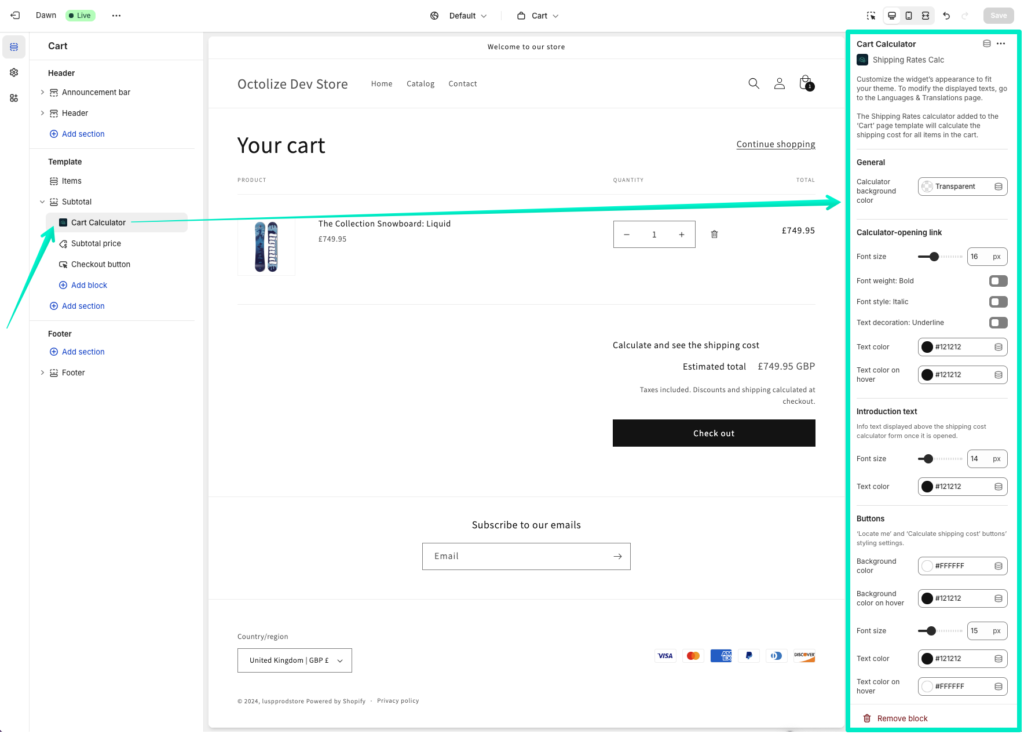
You can also adjust the way the shipping rates calculator is displayed on the Cart page and customize it to match the theme your store is currently using. To do that, simply click on the Cart Calculator block and use the dedicated block options available in the panel on the right:

Customizing the Shipping Rates Cart Calculator’s texts – Languages & Translations
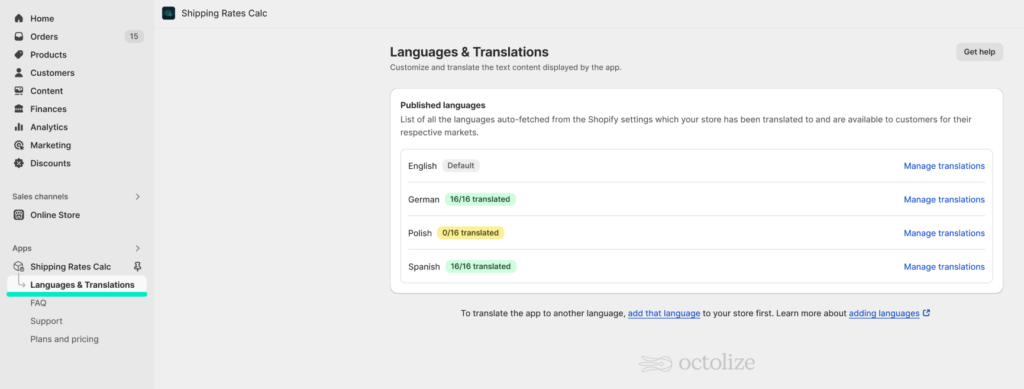
The Octolize Shipping Rates Calculator allows you to edit all the texts displayed by the app, as well as translate them into multiple languages. All of this can be done directly from the Languages & Translations tab:

The Published languages table contains the list of all the languages automatically fetched from your Shopify settings (Settings → Languages), which your store has been translated to and which are available to the customers for their respective markets.
If the language you would like to translate the Shipping Rates Cart Calculator into isn’t listed in the table above and is not available to edit, you need to add that language to your Shopify store first. Once it is added, it will appear in the table as well. Learn more about adding languages →
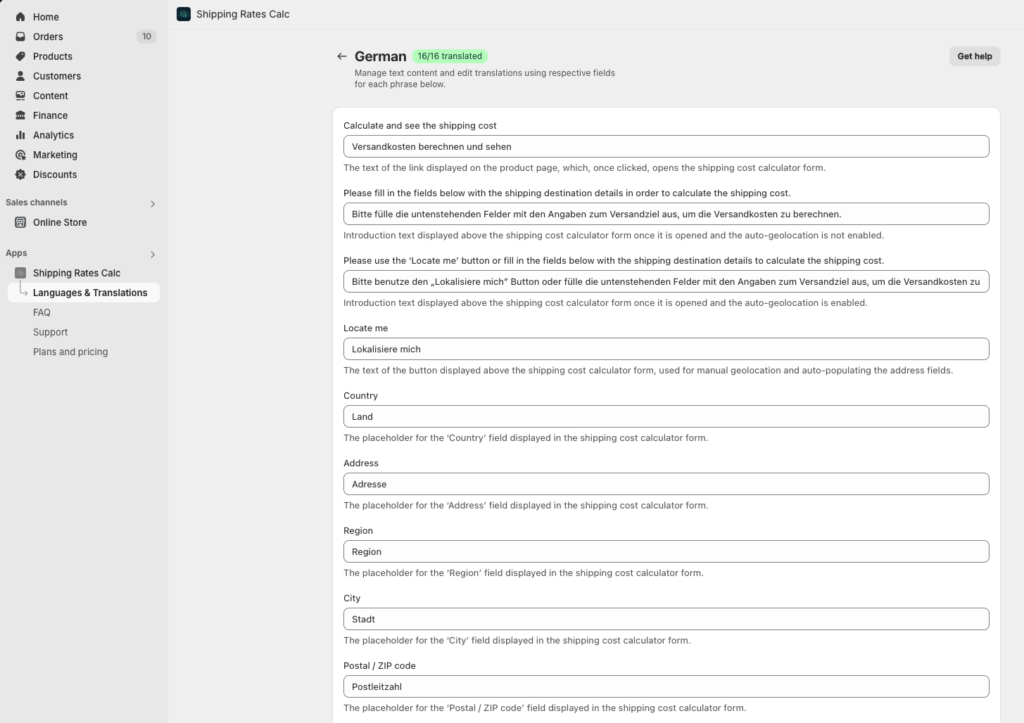
Click the Manage translations link next to the language you’d like to edit the text content for. You will be redirected to following text content editing page for the selected language:

If the app currently offers an in-built translation for a specific language, the text input fields for those phrases will already be filled in automatically, as is the case with German above. You can edit them according to your needs, simply by modifying the content in the text field for each phrase and confirming the changes with the Save changes button.
If there is no in-built translation available for a specific language yet, the text fields for those phrases will be empty. Enter your translations for that language and confirm the changes with the Save changes button to publish them.
All the text content changes you make here will be visible to the Shipping Rates Cart Calculator on the front of your store.
You can monitor the current translation completeness status with the badge displayed next to the language name at the top of the screen, e.g., 10/16 translated
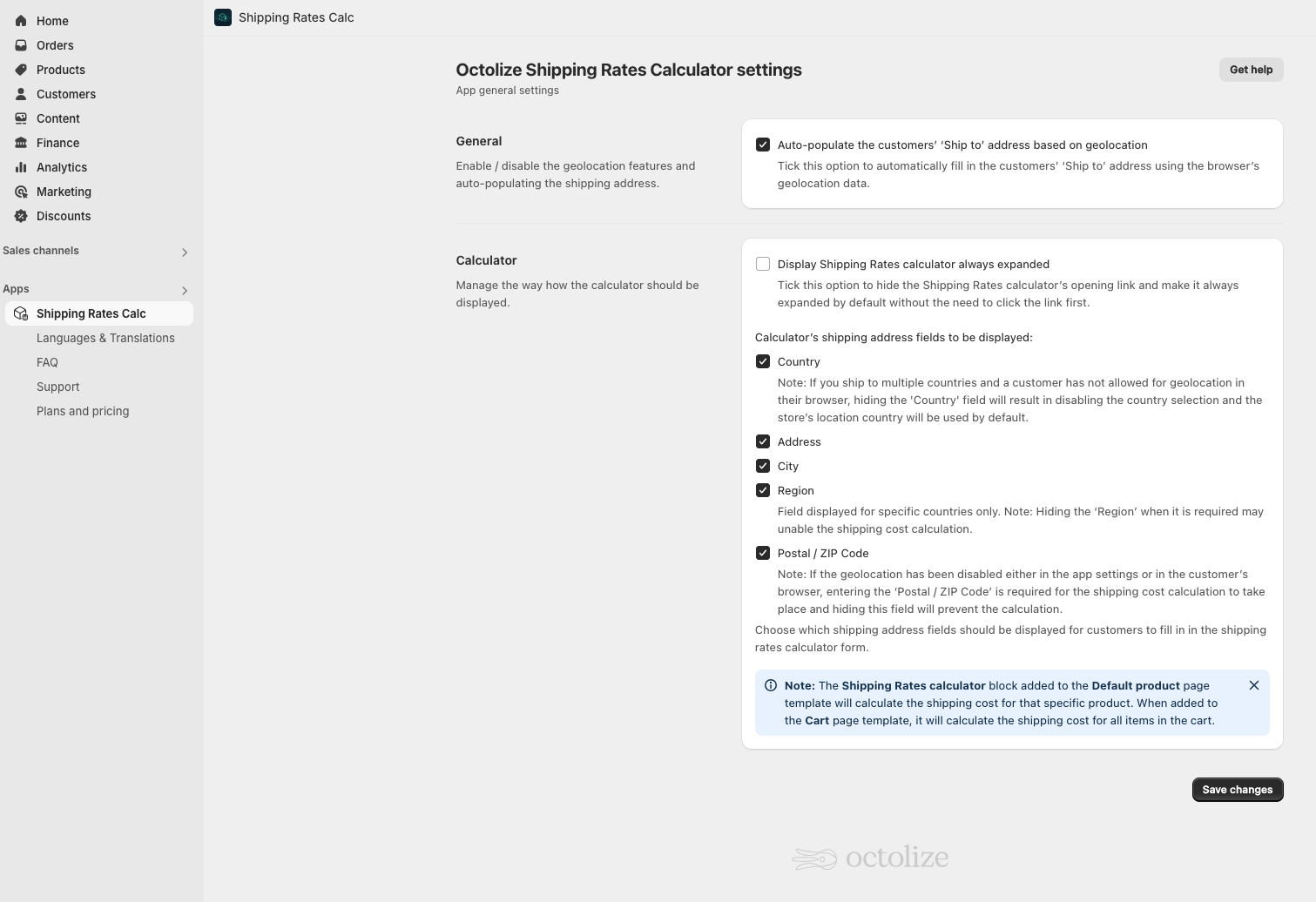
Octolize Shipping Rates Calculator settings

General

Auto-populate the customers’ ‘Ship to’ address based on geolocation – tick this checkbox to let the customers’ shipping addresses be automatically filled in using the browser’s geolocation (if allowed by user). Learn how the auto-populating of the customers’ shipping address based on geolocation works →
If the Auto-populate the customers’ ‘Ship to’ address based on geolocation is enabled, the customers’ shipping experience will be smoothed out. Their current location will be automatically used as their shipping address and they will be provided with the accurate shipping cost upfront, with no need to enter all the shipping details manually:

Of course, they will still be able to modify and manually enter the shipping address using the Change option, if needed.
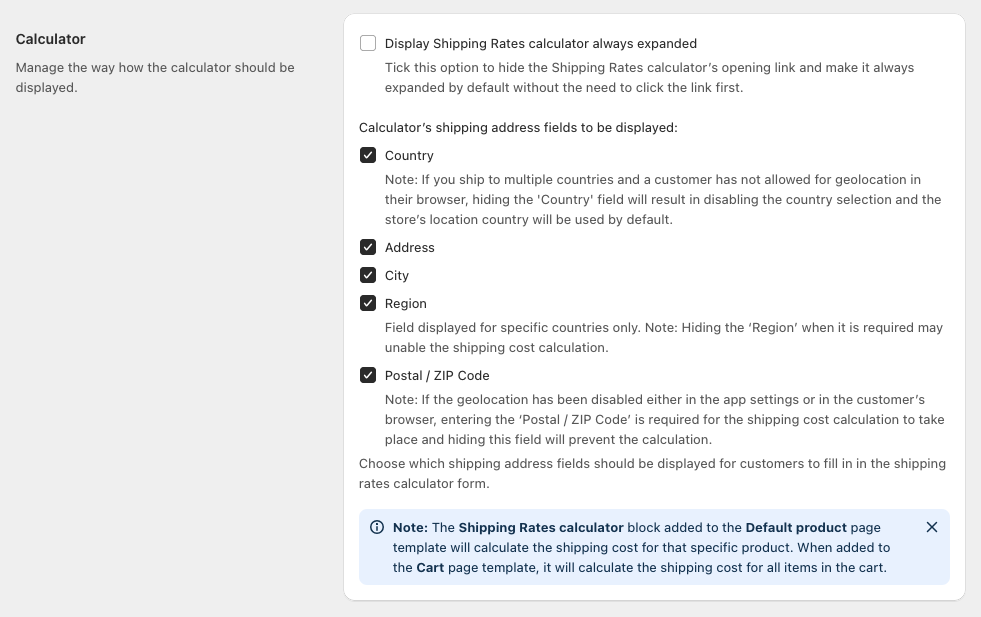
Calculator

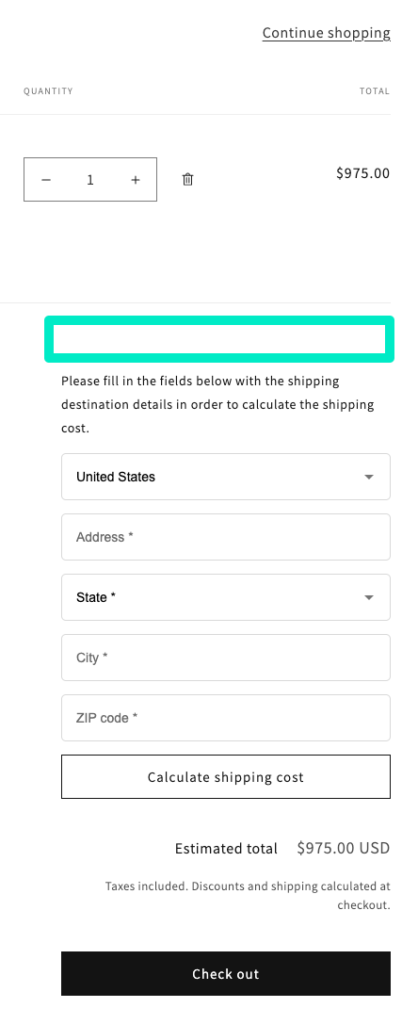
Display Shipping Rates calculator always expanded – tick this checkbox to hide the Shipping Rates calculator’s opening link in the Cart and make it always expanded by default without the need to click the link first.




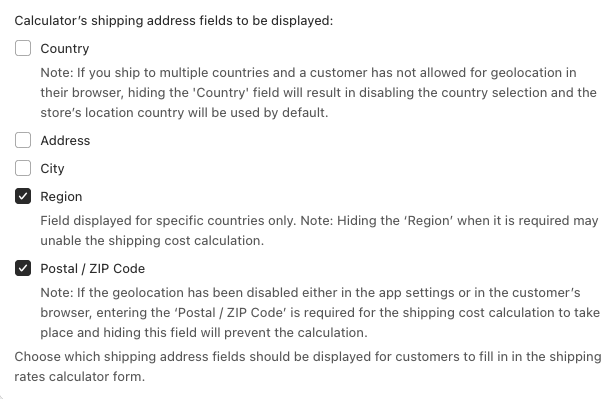
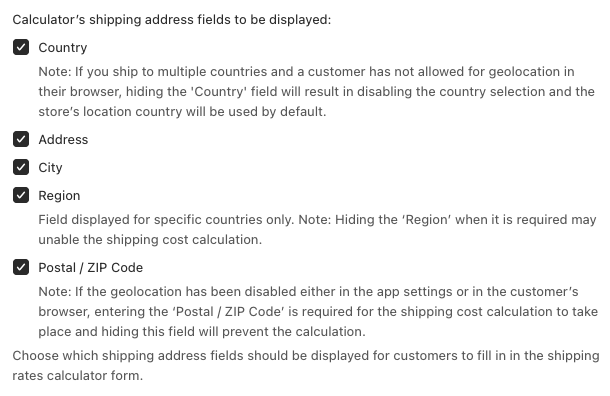
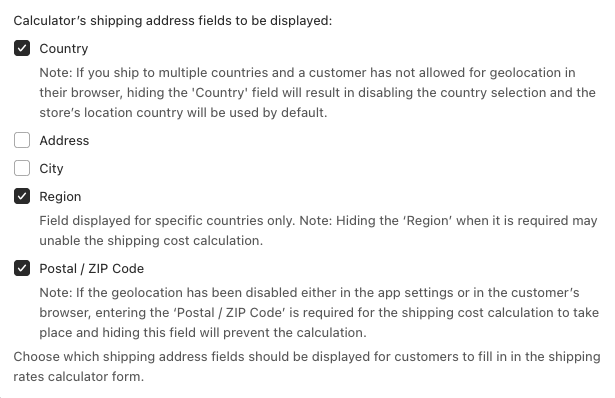
Calculator’s shipping address fields to be displayed – choose which shipping address fields should be displayed for the customers to fill in the shipping rates calculator form in the Cart by ticking / unticking the relevant checkboxes.
Please mind that hiding the specific fields by unticking their checkboxes when they are required, especially when the geolocation has been disabled either in the app settings or in the customer’s browser, may result in preventing the shipping cost calculation from being performed.
Usage examples:
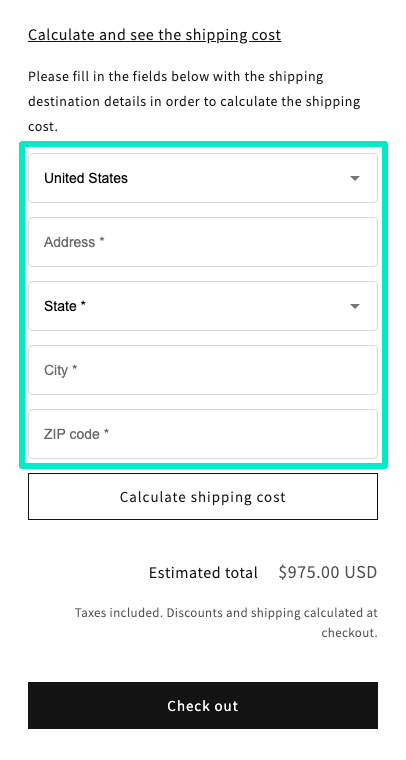
1. All shipping address fields ticked to be displayed in the Shipping Rates calculator form in the Cart:


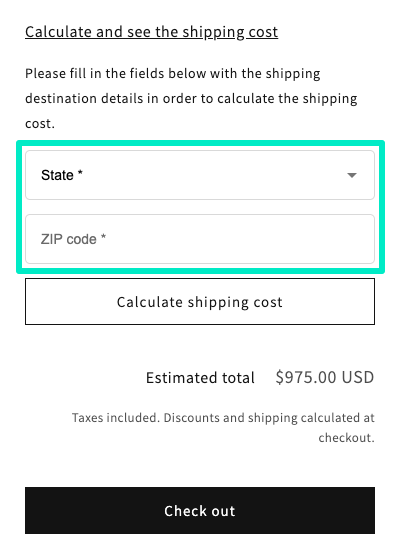
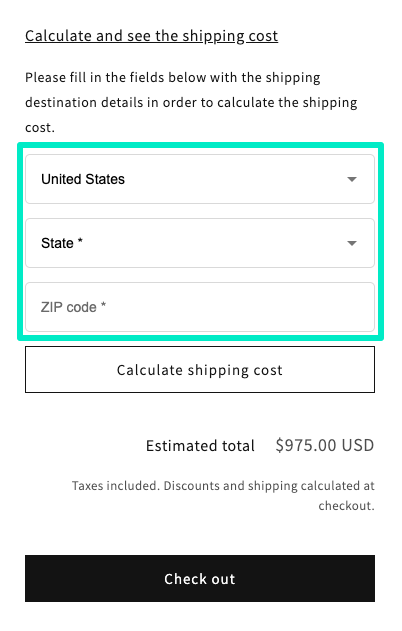
2. Shipping address fields displayed in the Shipping Rates calculator form limited only to ‘Country’, ‘Postal / ZIP code’ and ‘Region’ (e.g. ‘State’, ‘Province’, etc.) if it is required by Shopify for a specific country:



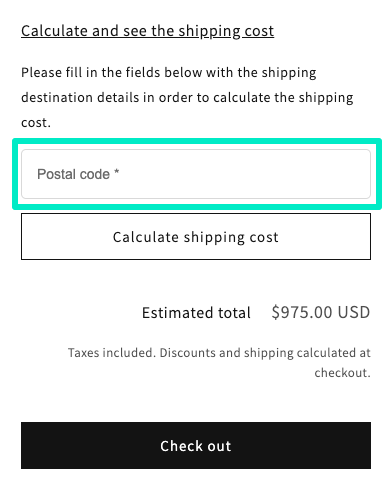
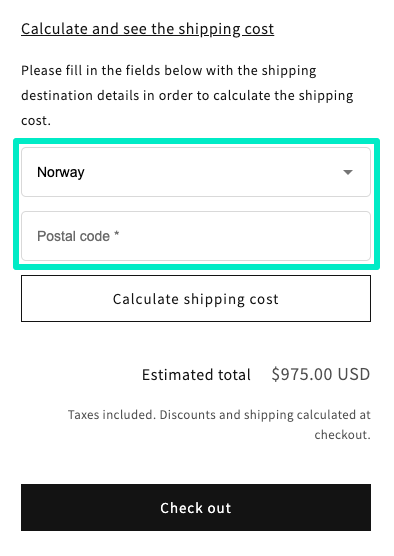
3. Shipping address fields displayed in the Shipping Rates calculator form limited only to ‘Postal / ZIP code’ and ‘Region’ if it is required by Shopify for a specific country. (Scenario applicable if you ship exclusively to one country and displaying the other fields is not necessary.)