Configuration
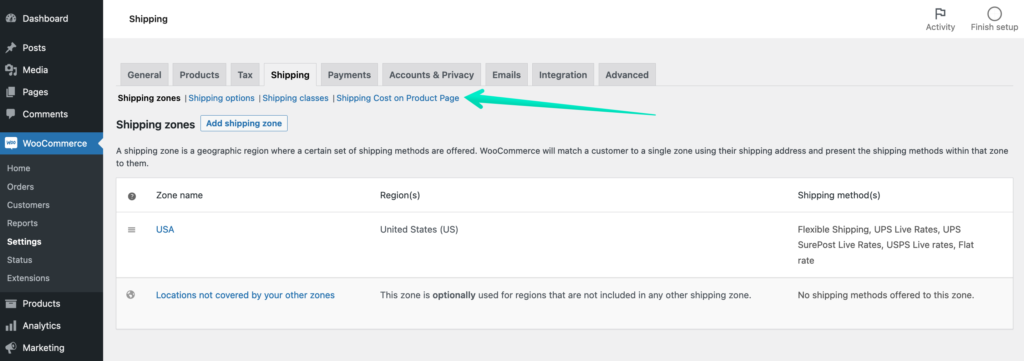
Once the Shipping Cost on Product Page plugin is installed and activated, the following Shipping Cost on Product Page option should appear at WooCommerce → Settings → Shipping:

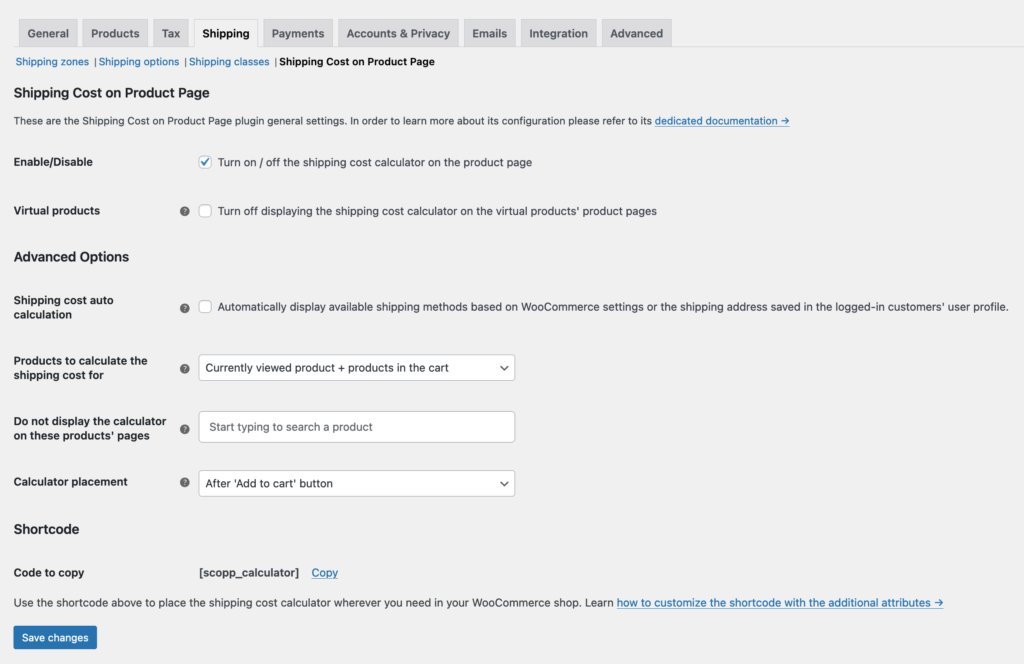
Click it to reach the Shipping Cost on Product Page General Settings:

Enable / Disable – tick this checkbox to turn on the plugin functionalities and enable the shipping cost calculation directly on the product page.
Once it is done and the changes are saved, your customers will be able to use the shipping price calculator even before reaching the cart or checkout.
Virtual products – tick this checkbox if you want the shipping cost calculator to remain hidden on the product pages of the virtual products which do not require to be shipped. Once it is checked, the shipping cost calculator will be displayed only on the product pages of the physical goods which are shipped when ordered.
Let’s talk! Discuss your shipping challenges 1:1 with a real human to ensure you get a setup that actually delivers results.
Talk to an ExpertPRO Advanced Options
PRO Shipping cost auto calculation – tick this checkbox if you want the available shipping methods to be automatically displayed based on the WooCommerce → Settings → General → Default customer location option or the shipping address saved in the user’s profile (for returning logged-in customers), without having to enter the shipping address manually and clicking the Calculate option.
PRO Products to calculate the shipping cost for – select the products which the shipping cost calculation should be based on using the available options below:
- Only currently viewed product – the shipping cost will be calculated only for the product your customer is currently viewing,
- Currently viewed product + products in the cart – the shipping cost will be calculated for the product your customer is currently viewing and the products already added to the cart.
PRO Do not display the calculator on these products’ pages – type in at least 3 characters to find and select the products’ pages the shipping cost calculator should not be displayed on.
PRO Calculator placement – select the place on the product page where you want the shipping cost calculator to be displayed using the available options below:
- Before ‘Add to cart’ button – the shipping cost calculator will be displayed in the product’s page section before the ‘Add to cart’ button:

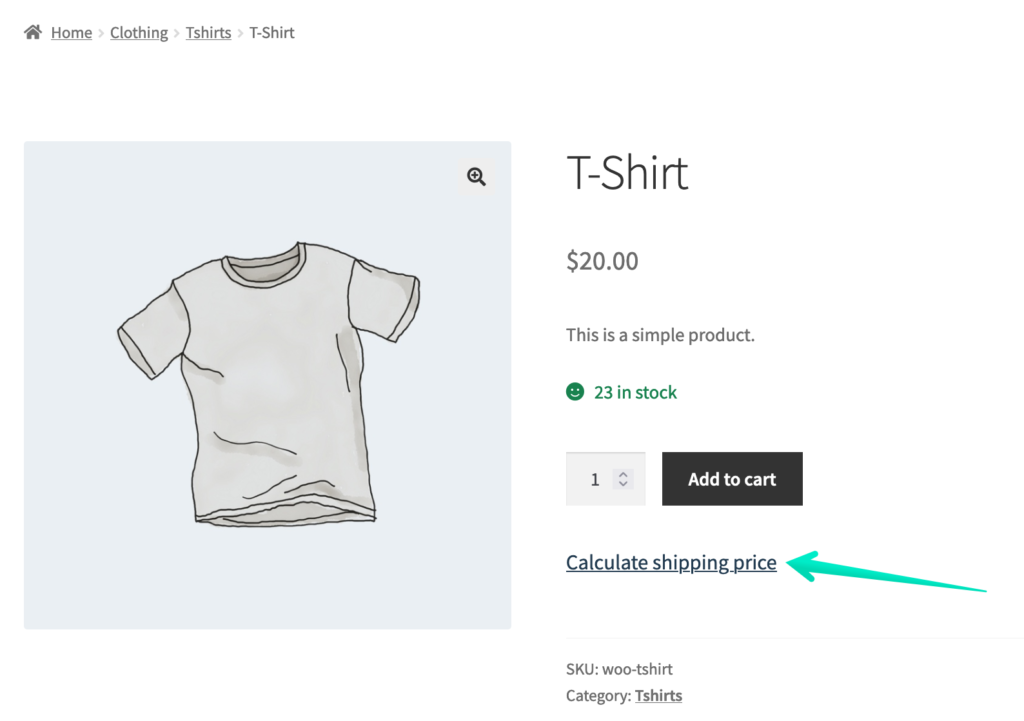
- After ‘Add to cart’ button – the shipping cost calculator will be displayed in the product’s page section after the ‘Add to cart’ button:

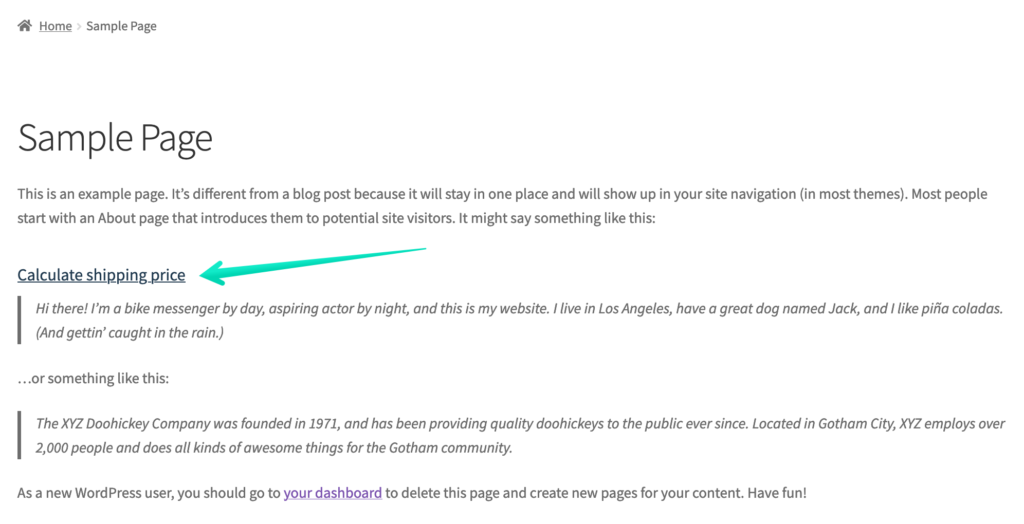
- Don’t display it by default. I’ll place it on my own using a shortcode. – the shipping cost calculator will remain hidden on the product page by default. In order for the calculator to be displayed, you will need to copy the shortcode below and paste it in the place where you want the calculator to be shown.
PRO Shortcode
PRO Code to copy – copy the shortcode using the link on the right to be able to place the shipping cost calculator wherever you need in your WooCommerce shop, e.g., on product-dedicated landing pages. It can be customized with the following attributes:
- title – displays a title which also becomes a link expanding the shipping cost calculator section on the product page,
- description – displays the description placed below the title containing, e.g., some useful information for your customers on how to use the calculator,
- product_id – determines the products’ IDs for the shipping cost calculation to be based on.
Shortcode usage example:
[scopp_calculator title=”Calculate shipping price” description=”Fill in the fields below with the shipping destination details in order to calculate the shipping cost.” product_id=”123,456,789″]

Please mind that you can easily modify the example above to create as many custom shortcodes displaying the shipping cost calculator as you need.
How to use the Shipping Cost Calculator on the Product Page
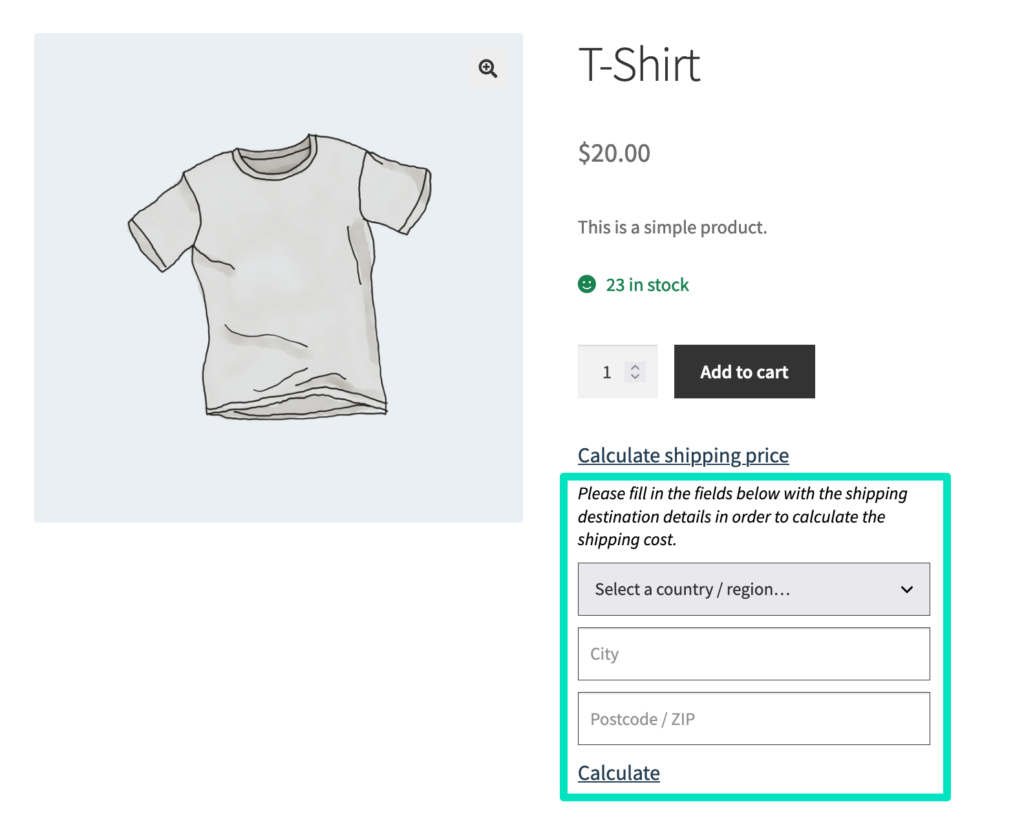
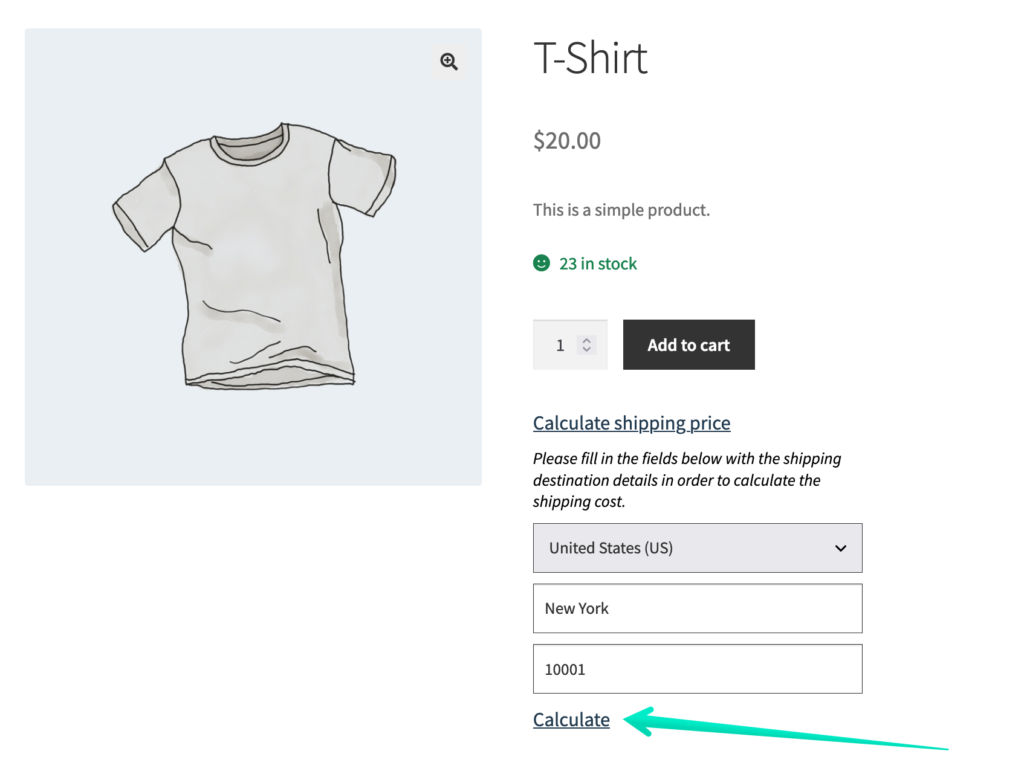
After enabling the plugin functionalities in the aforementioned General Settings, the following link will appear on the product pages in your shop:

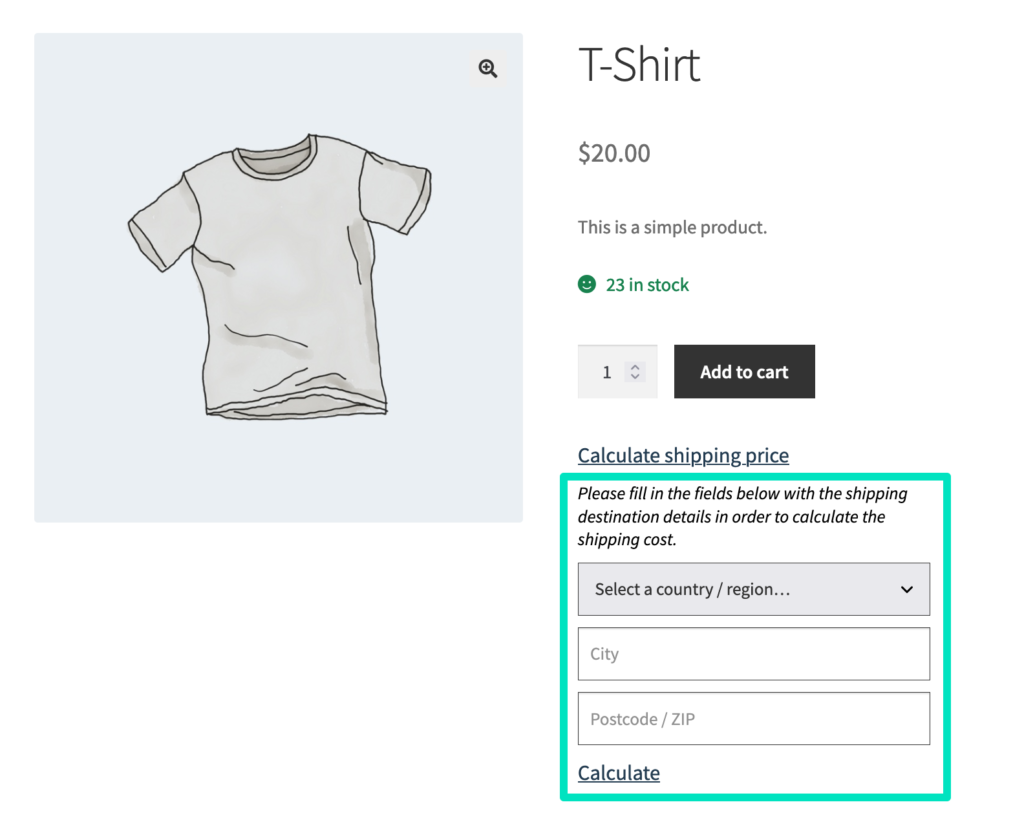
Click it to display the shipping destination mini-form:

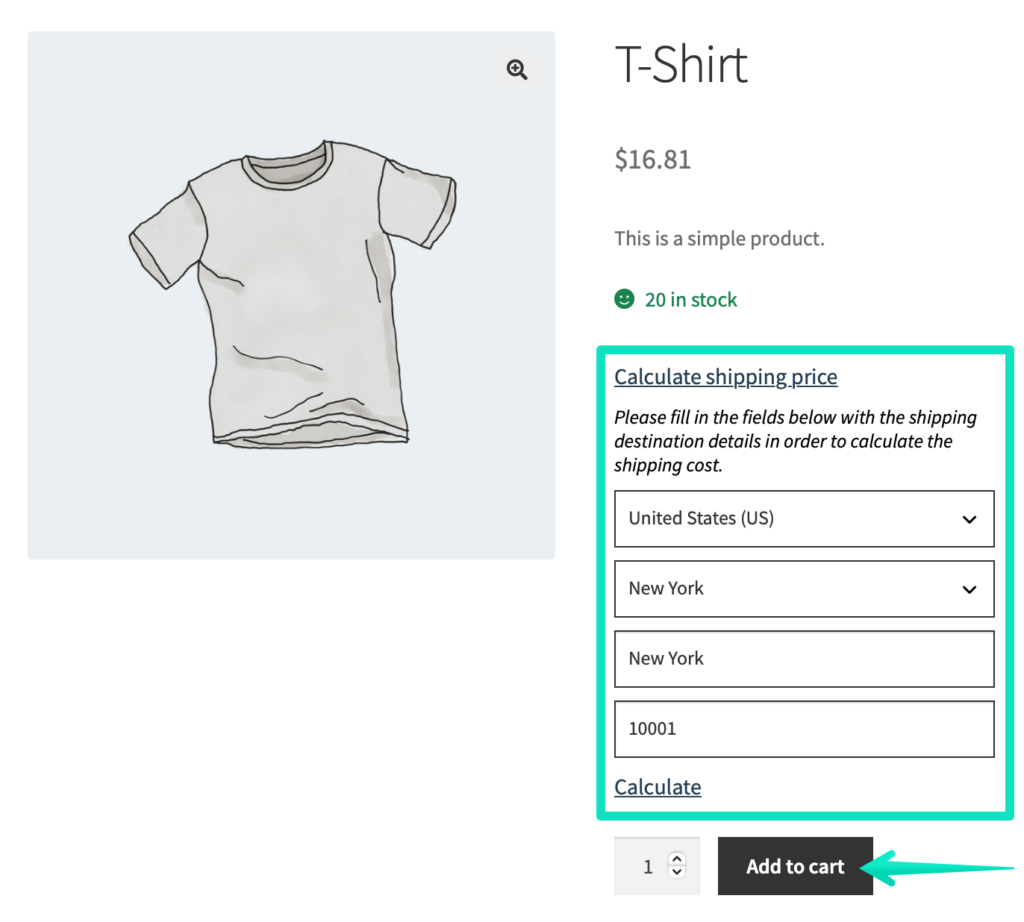
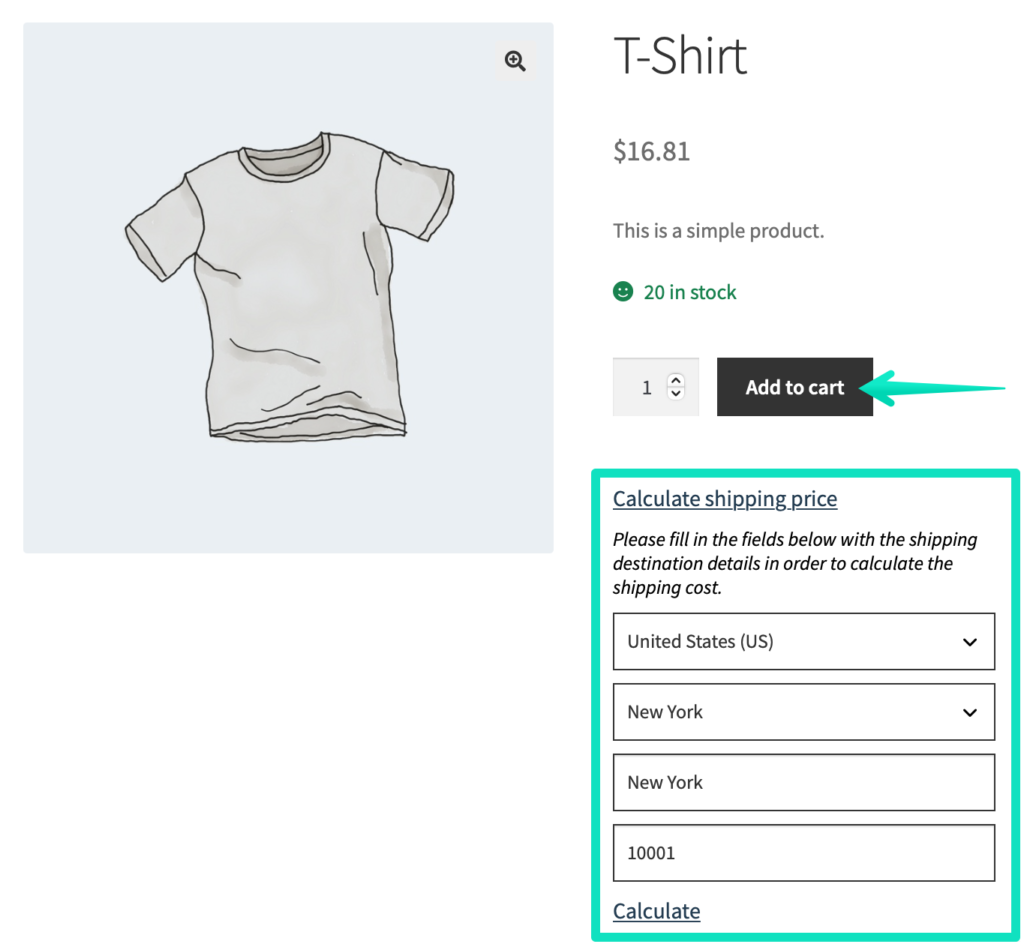
Fill in its fields with the address you want the currently viewed product and/or your current cart content to be shipped to and use the Calculate link below:

Please mind that you can use the CSS classes to fully customize the way how the Calculate shipping price, Calculate and Enter a different address links look like to make them all fit your currently used theme.
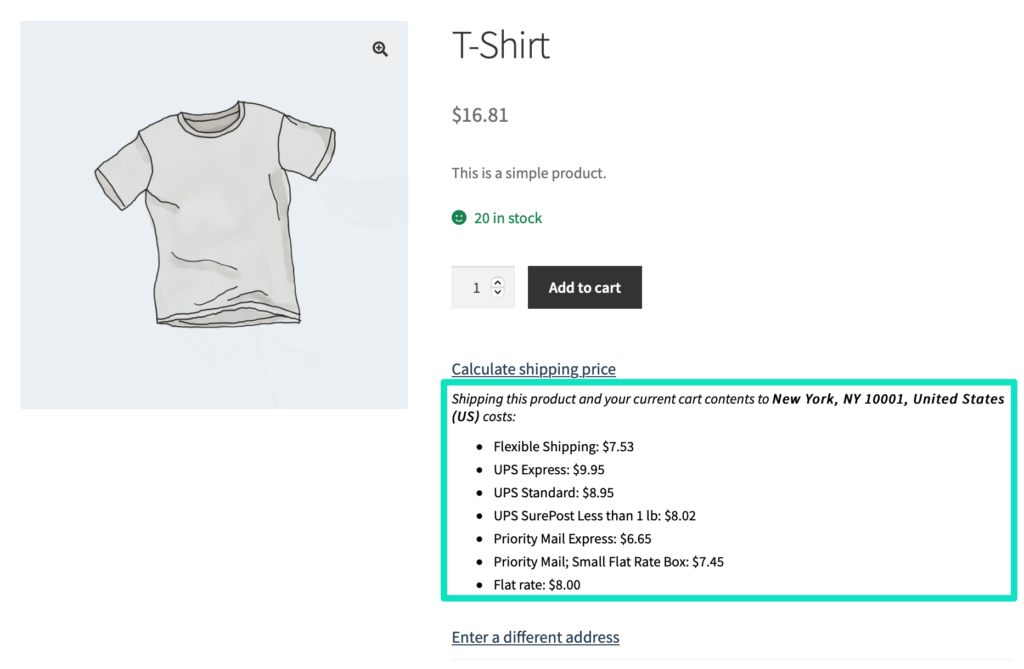
The shipping cost of all the available shipping methods for the entered destination will be calculated and displayed on the product page the same way it is done in the WooCommerce cart or checkout:

Loco Translate
Using the free Loco Translate plugin, you can change the labels to your own: