- How does the Octolize Product Page Shipping app work?
- How to add the Shipping Rates calculator block and manage its placement on the product page?
- How to customize the Shipping Rates calculator appearance to fit the currently used store's theme?
- How to modify the texts the Shipping Rates calculator displays on the product page?
- Can I reduce the number of shipping address fields displayed by the Shipping Rates calculator?
- How does the auto-populating of the customers' shipping address using the browser's geolocation actually work?
- Does the app work fine with the shipping methods coming from the 3rd party apps?
- I have an idea on how to improve the Octolize Product Page Shipping app
How does the Octolize Product Page Shipping app work?
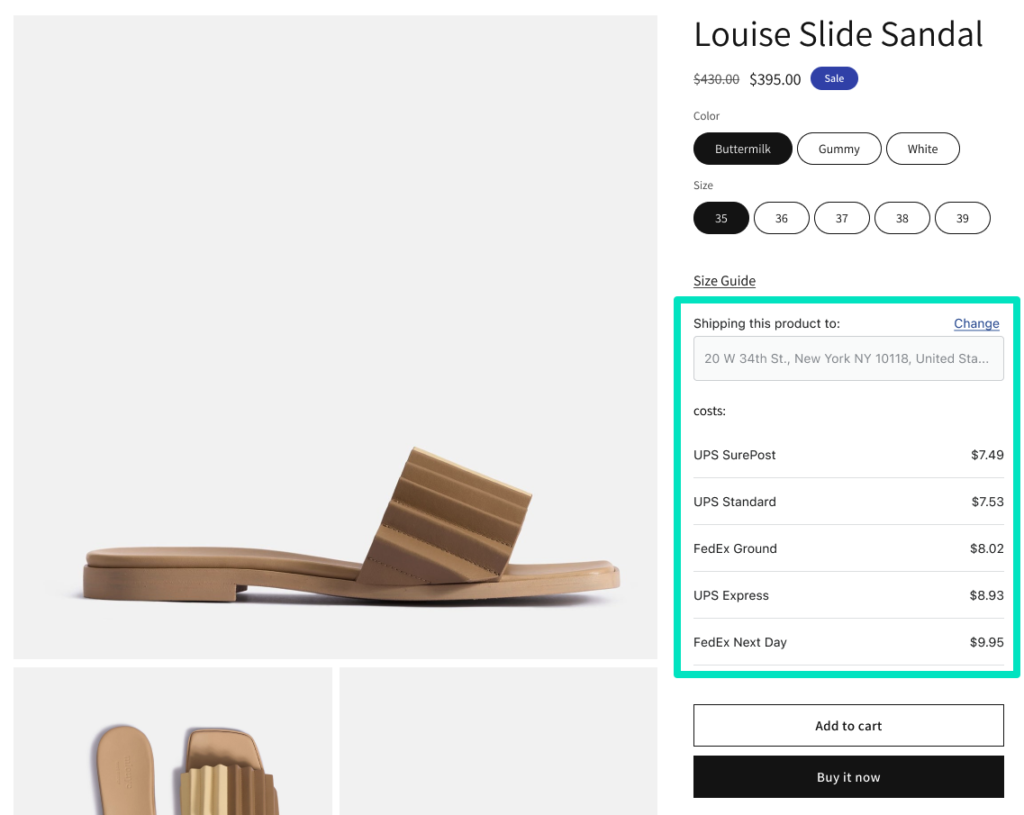
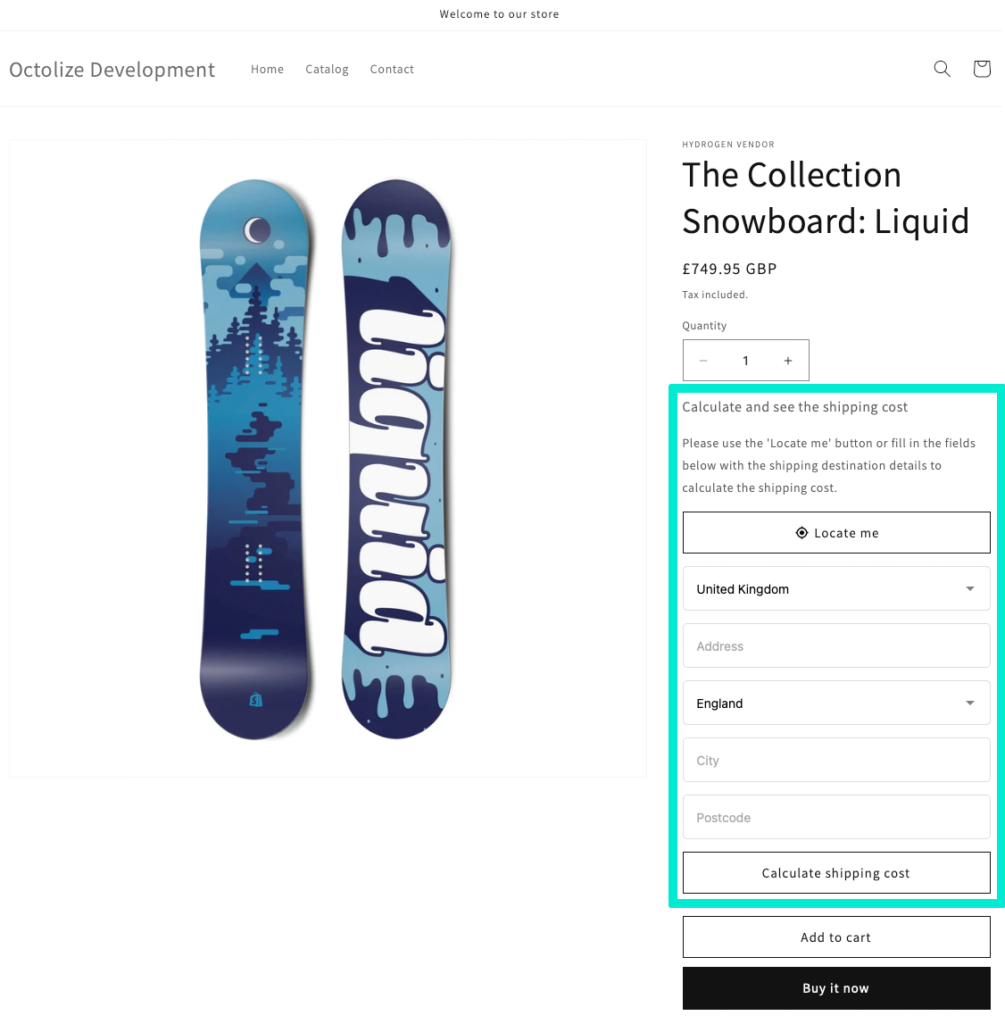
The Octolize Product Page Shipping app mirrors the default checkout’s shipping cost calculation functionality and allows your customers to calculate the shipping price of the product they are currently viewing directly on the product pages in your store. Once the customer enters the shipping destination details in a dedicated form on the product page, the shipping cost is calculated the same way it is done at the checkout by default. As a result, your customers can see the available shipping methods with their cost for the products they want to purchase. Providing your customers with the accurate shipping cost estimates upfront improves the shopping experience, eliminates unexpected surprises during checkout and reduces the amount of abandoned carts in your store.
How to add the Shipping Rates calculator block and manage its placement on the product page?
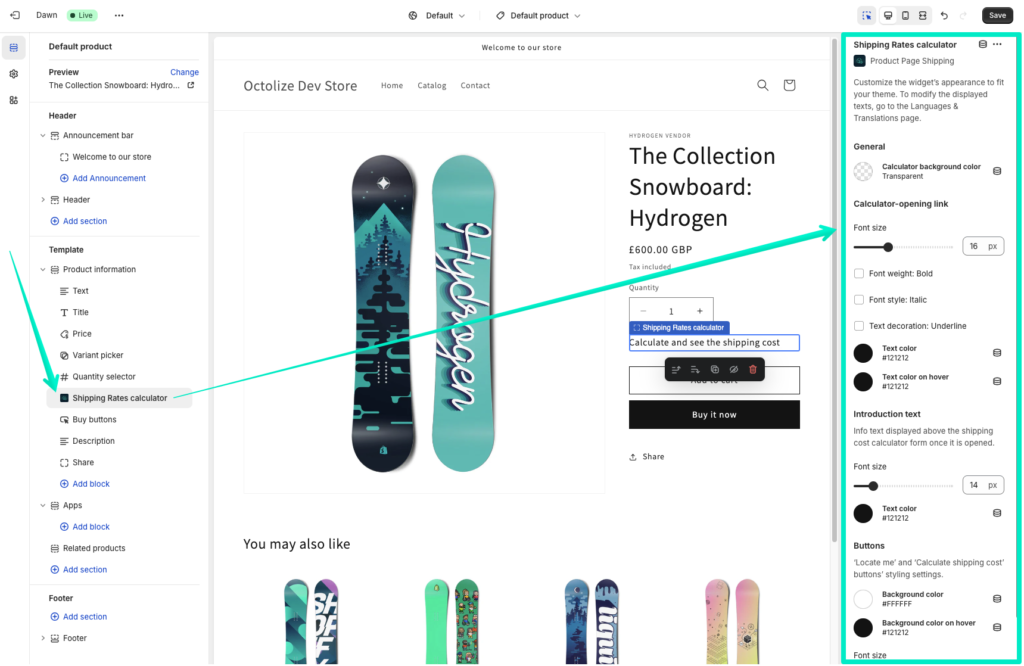
The Octolize Product Page Shipping’s Shipping Rates calculator block can be easily added to the product page template with just a few clicks via Shopify store’s theme editor. While in theme editor, simply select the Products → Default product page template from the drop-down list at the top of the screen and then use the Add block option in the Template tree in the left sidebar. Choose the Shipping Rates calculator block from the Apps section and place it in the Template tree where you want it to be displayed. You can change the Shipping Rates calculator‘s placement at any time — just drag & drop its block to the desired position in the Template tree and Save the changes with the button in the top-right corner of the screen.
If you have encountered any difficulties with adding or changing the position of Shipping Rates calculator block, please refer to our dedicated step-by-step guide →
How to customize the Shipping Rates calculator appearance to fit the currently used store’s theme?
You can use the dedicated Shipping Rates calculator‘s appearance customization block options available in the Shopify theme editor’s right panel once the block is selected:

What’s more, all the elements of the Shipping Rates calculator displays on the product page can be also easily targeted and their appearance customized the standard way—using the CSS rules if you prefer.
How to modify the texts the Shipping Rates calculator displays on the product page?
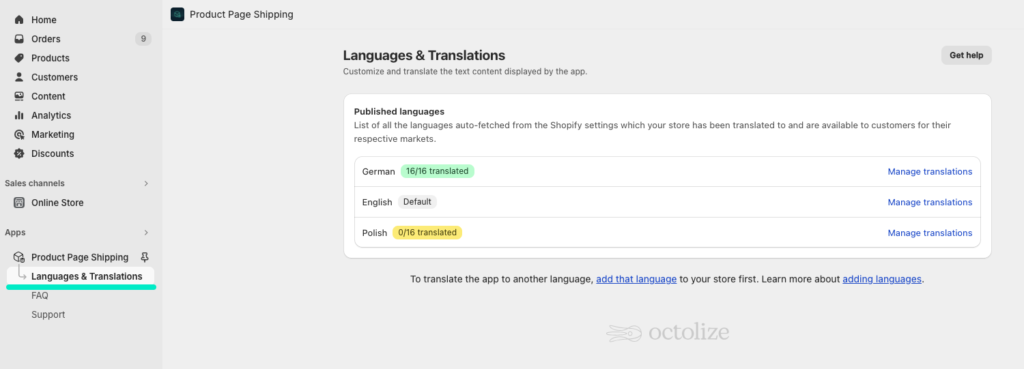
You can easily customize all the texts displayed by the app, as well as translate them into multiple languages. All of this can be done directly from the Languages & Translations tab in the app’s nav menu:

Can I reduce the number of shipping address fields displayed by the Shipping Rates calculator?
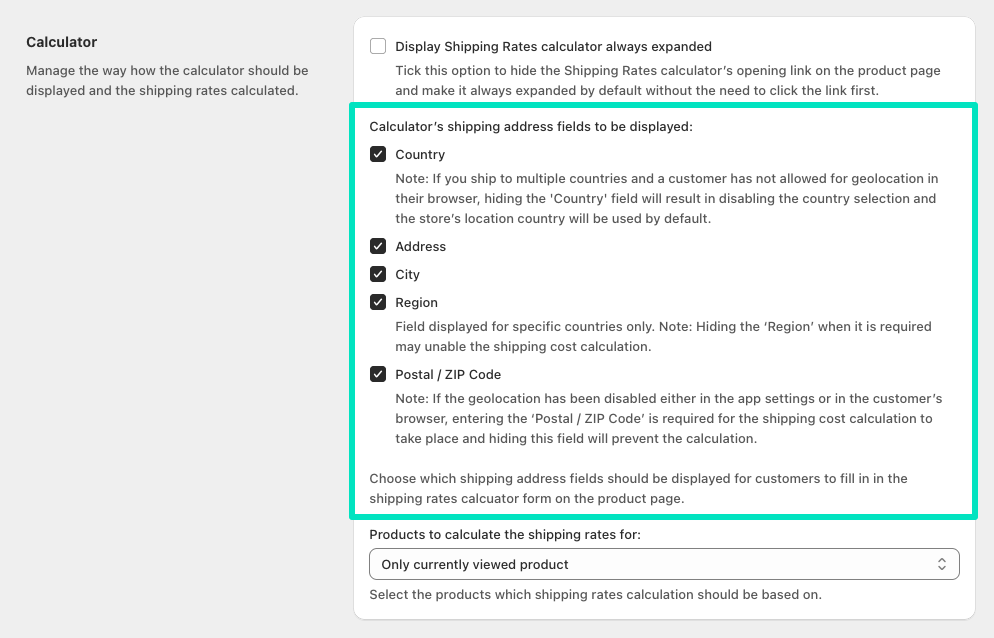
Yes, you can easily manage which shipping address fields are used and displayed by the Shipping Rates calculator on the product page by adjusting them to your needs with the relevant checkboxes in the app settings’ Calculator section:

How does the auto-populating of the customers’ shipping address using the browser’s geolocation actually work?
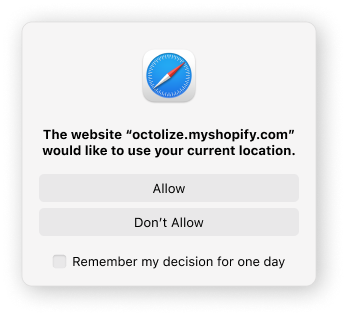
Once the Auto-populate the customers’ ‘Ship to’ address based on geolocation option has been enabled in the app General settings (PRO plan required), the customer visiting the product pages in your store will be prompted with the following pop-up asking for the permission to use geolocation:

The above geolocation usage request may vary depending on the currently used browser. Nevertheless, once the permission is granted, the browser will recognize the customer’s current location and based on that, the shipping address on the product page will automatically filled in in the background and the shipping cost calculated:

If the permission to use the browser’s geolocation wasn’t originally granted by the customer, he/she can force it to be used by clicking the Locate me button, enter the shipping address manually or simply refresh the product page to grant the permissions this time:

Does the app work fine with the shipping methods coming from the 3rd party apps?
Yes, unlike some other competing solutions, Octolize Product Page Shipping allows you to display not only the Shopify in-built shipping methods, but also the methods coming from the 3rd party apps, without any additional charges or need to upgrade your plan.
I have an idea on how to improve the Octolize Product Page Shipping app
That’s great! We really appreciate every improvement suggestion, especially when it comes from the app users and we’d love to hear your feedback. Please drop us a line at [email protected] or reach out to us using the contact form on the Support page.