
Subscribe to our newsletter

Learn how to add delivery date in WooCommerce and allow your customers to pick a preferred delivery date during the WooCommerce checkout. What’s more, check how to set shipping cost based on the delivery date.
Allowing your customers to pick a preferred delivery date is a great User Experience detail that can boost your conversion rate and reduce the rate of abandoned shopping carts. Customers can choose a delivery date that suits them, and make sure they can pick it up that day. What’s more, they just want to know when they can expect to receive their items.
It is also a way of showing estimated delivery time. This is a great solution used by the world’s largest online stores. Most buyers expect you to give them an estimated delivery date – it gives them a sense of control and full information about their shipment. The long or short time to receive a shipment also affects conversion. In the era of Same Day Delivery or Next Day Delivery, long wait times can cause cart abandonment.
Smaller stores that ship their goods once or twice a week have a challenge to properly communicate this to their customers. Adding a Delivery Date Picker with a calendar that includes only specific days of the week can be a significant communication convenience that will reduce handling time for inquiring customers.
This solution could be crucial for regional stores that have their own delivery drivers. The ability for customers to choose a date from the available days of the week will greatly simplify logistics and reduce the unnecessary communication with the customer.
WooCommerce, by default, does not have the option to add a delivery date. In such cases, it is best to choose an external plugin. We have created a simple and efficient solution that can help you to add delivery date in WooCommerce.
WooCommerce Delivery Date Picker plugin is an add-on to Flexible Shipping – one of the most popular shipping plugins for WooCommerce used in more than 250.00 stores. It allows you to add a Delivery Date Picker in the checkout and set the shipping cost based on the chosen delivery day. You can use Delivery Date Picker with the both free and PRO version of the Flexible Shipping plugin.
Let your customers pick a convenient delivery date for the ordered products and make the shipping cost dependent on the chosen date.
View Details or Add to cartHaving the WooCommerce Delivery Date Picker plugin installed and activated, configure it. To do so, go to WooCommerce → Settings → Shipping → Delivery Date Picker.
There, you’ll find all the available customization. I’ll go through all of them one by one.
First, make sure to Enable delivery date picker for Flexible Shipping shipping methods by ticking that box:
By doing so, you have enabled the ability to add a delivery date picker calendar to Flexible Shipping methods. The next step is to configure this calendar.
WooCommerce Delivery Date Picker allows you to adjust the available days in the calendar. You can determine how many days are required to prepare an order for shipment in the Lead Time field. The calendar will have the nearest available delivery date delayed by the amount of days entered here. This means that if the Lead Time is set to 2 and the customer places an order on Monday, the first available delivery date to choose will be Wednesday.
If you have specific hours in your store when you ship orders, you can also use Cutoff Time. In the Cutoff Time field, you can select the hour after which the date of preparing the shipment will be set for the next day. This setting connects to Lead Time, so if the Cutoff Time is set to 1 PM, the Lead Time as 1 and the customer places an order today at 2 PM, the nearest available to choose delivery date will be postponed to day after tomorrow.
Another very useful setting is the ability to select the days of the week which should be available to pick by the customer when choosing a delivery date. That means, that you can set only certain days as available for shipping. The most popular configuration is however to set weekends as non delivery days. You can do it by unmarking them in the Available delivery days field.
The last option in the WooCommerce Delivery Date plugin’s settings is the Delivery days’ time frame that allows you to limit the amount of available delivery days your customer can pick from the calendar. This way you won’t get orders with delivery date set too far into the future.
Having the plugin configured (remember to save the changes!), you can add a new shipping method that will have the delivery date picker enabled.
Go to WooCommerce → Settings → . Then, click on the which to you want to add the feature. I have the ‘UK’ :
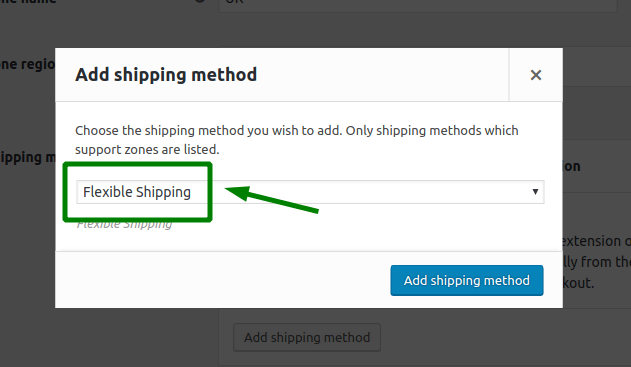
Next, click the Add shipping method button:
Choose the and confirm with Add button again.

Having the added, it’s time to .
In General Settings section, you can set Title and Description. Below you can also change the tax settings for and .
Scroll down to the Delivery Date Picker options in the Flexible Shipping method. Then, thick the Enable box to enable the Delivery Date Picker functionality for that shipping method.
After you enable it, you’ll see additional configuration fields. You can use General settings (that you configured earlier in the plugin’s settings) or set custom settings that will for only for that shipping method.
With Custom settings, you can set Available delivery days only for that shipping method.
Last step is to set shipping cost for that shipping method. Use Shipping Cost Calculation Rules and all the available conditions to set the shipping cost based on your shipping scenario. If you just want to offer flat rate shipping, use Always and set the shipping charge.
It’s time to check the result of configured shipping method with delivery date picker enabled. To do so, go to your store, add some product to the cart and go to the checkout page. In the place where shipping methods appear, there should be a delivery date picker – field with Choose delivery date placeholder.
To use the picker, just click on it. It will display a calendar with all the available dates for shipping based on your settings.
I’m using the delivery date picker on Monday, October 31, so with lead time set as 1, the first available date for shipping is Tuesday, November 1. As you can see, Weekends are set as non-delivery dates. If you click on of the available dates, all available shipping methods for that day will be displayed with the detailed information about the chosen delivery date.
What’s more, the preferred delivery date will be visible in the Order’s details:
This will make it clear to your store’s shipping people that this order should arrive at a certain day.
As a bonus, I’ll also show you how to determine the shipping cost depending on the customer’s selected preferred shipping day. To do so, just go back to your Flexible Shipping method and Shipping Cost Calculation Rules table. WooCommerce Delivery Date plugin adds a new condition to the Flexible Shipping plugin. To set shipping cost based on delivery date, choose Delivery date from the available conditions in the table:
After selecting it, you can decide for which days to add a specific cost.
You can pick multiple days in that field. Last step is to set the shipping cost.
The most popular shipping scenario using the shipping cost based on delivery date is to set additional cost for Saturday delivery. To achieve that, you’ll only need two shipping rules configured like that:
First rule will charge £10 when your customer picks a day between Monday and Friday. The second rule will charge £15 for Saturday delivery.
Although WooCommerce doesn’t offer delivery scheduling by default, using the WooCommerce Delivery Date Picker add-on for the Flexible Shipping plugin makes it possible. Adding a delivery and pickup date option in WooCommerce can significantly enhance user experience and reduce cart abandonment rates.
Let your customers pick a convenient delivery date for the ordered products and make the shipping cost dependent on the chosen date.
View Details or Add to cart