
Subscribe to our newsletter

Offering free shipping in e-commerce is a well-known and proven way to increase sales. How to configure shipping in WooCommerce to hide the flat rate shipping method when free shipping is available? Find out in our guide.
To hide the flat rate shipping method when free shipping is available in WooCommerce, you can use custom code or a plugin. It is definitely more convenient to use a plugin, so I will focus on this method in this tutorial.
If you are not familiar with plugins, learn what a plugin is on WordPress.
The Flexible Shipping plugin‘s free edition will serve as the foundation for the whole lesson. It provides a number of sophisticated capabilities, such as the capacity to design unique shipping circumstances depending on a number of variables. Flexible Shipping is an effective tool for controlling shipping costs and increasing customer happiness since it makes it simple to set up conditional shipping rules for your WooCommerce site. You will do the whole configuration in one shipping method. What’s more, the plugin has a built-in Free Shipping label option. If free shipping is applied, you can display additional information for your customer. It’s a small thing, but it works great as a UX touch, and it will also reduce abandoned shopping carts. Most importantly, by using one shipping method, you will avoid the problem that occurred when using the default shipping methods – two shipping methods in a cart.
The best Table Rate Shipping for WooCommerce. Period. Create shipping rules based on weight, order totals or item count.
Go to WordPress.org or Download for freeCheck out our comprehensive video on Flexible Shipping Free!
First, go to WooCommerce → Settings → Shipping. There, edit the shipping zone in which you want to free shipping bar. Next, click on Add shipping method button.
Then, select the type of your shipping method. Pick the Flexible Shipping.
Having the added, it’s time to .
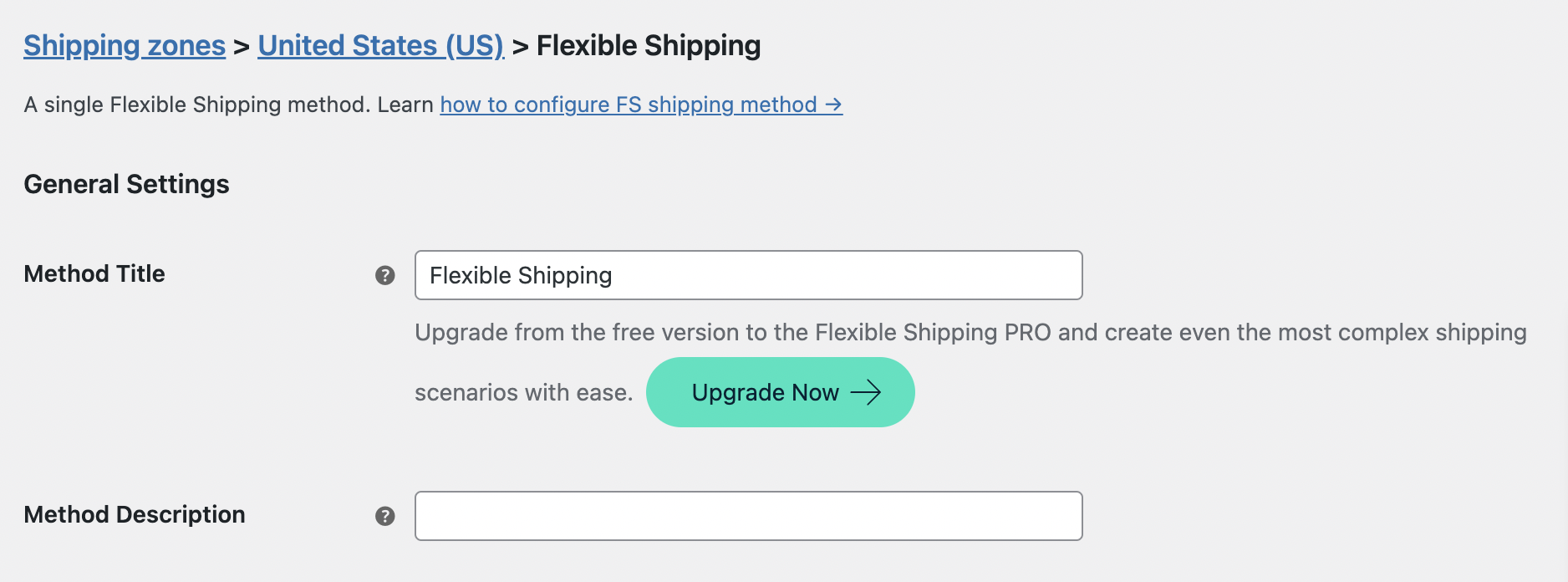
In General Settings section, you can set Title and Description.
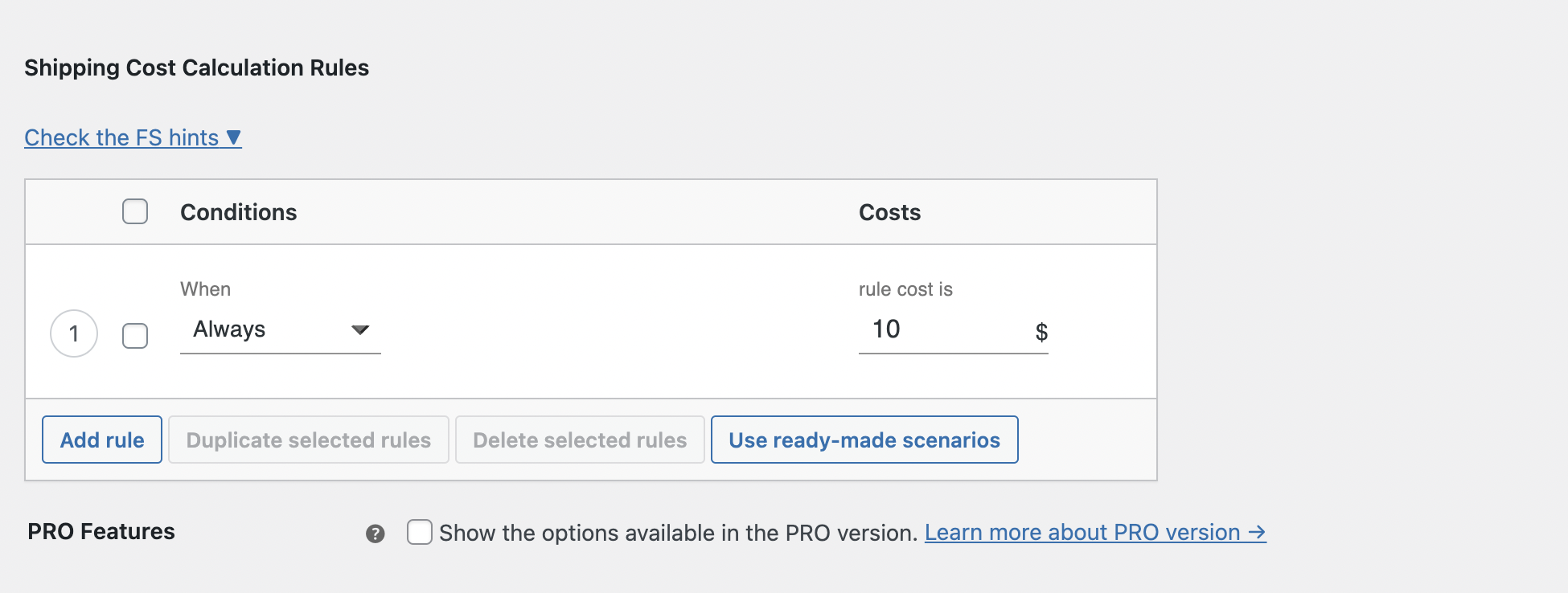
Then, go to Shipping Cost Calculation Rules and configure the shipping cost for that method. It can be Flat Rate or you can use conditional shipping available in the Flexible Shipping plugin or other WooCommerce shipping customizable rates plugins. In my example, I set the shipping cost as a flat $10 rate for shipping.

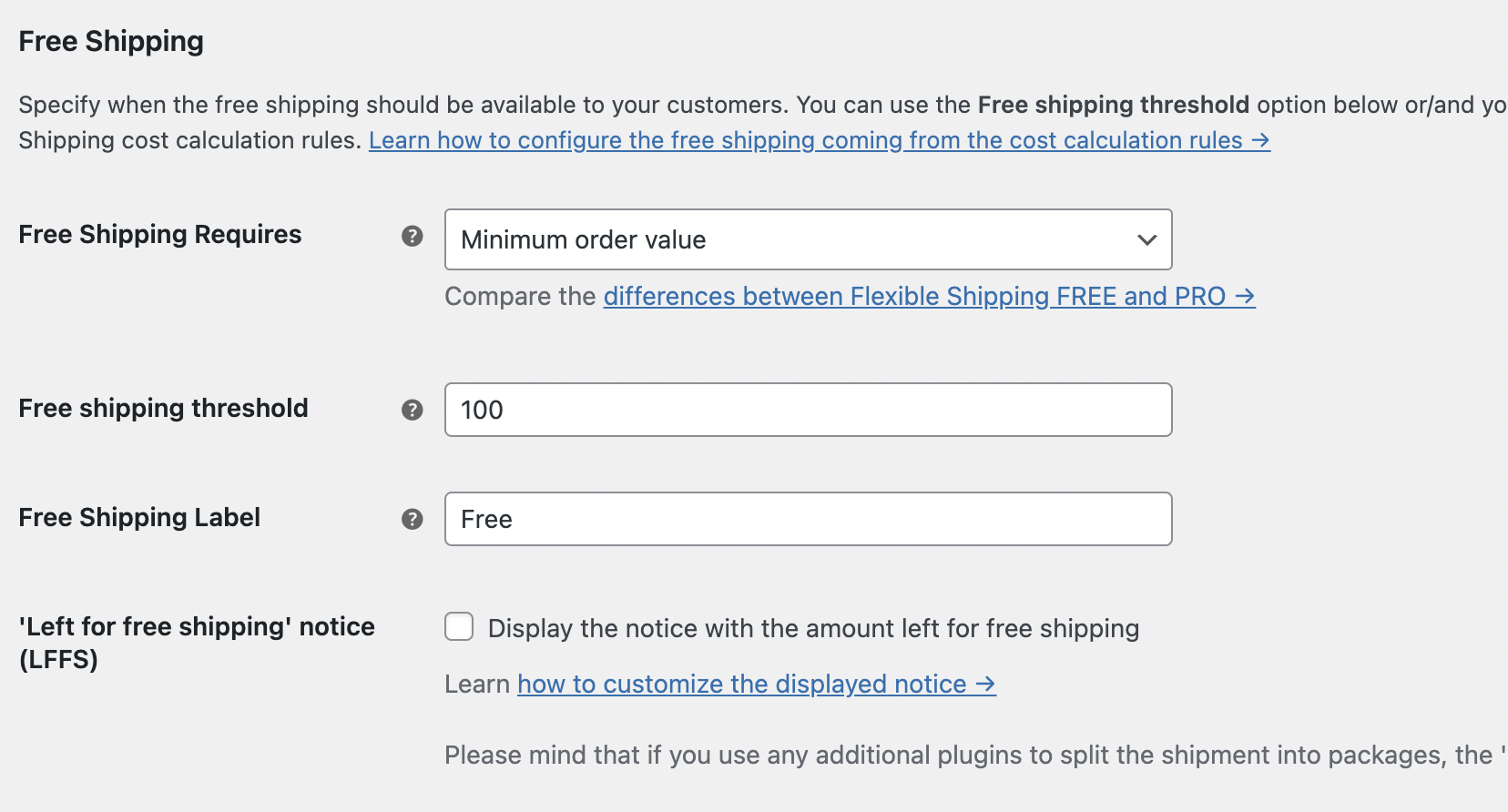
After that, it’s time to configure the free shipping threshold. In the Free Shipping Threshold field, enter the amount that will become the free shipping level. If you want to offer free shipping over $100, just enter 100 in that field.

And that’s basically it. You can additionally change the free shipping label or display the free shipping bar. Save changes and you have a configured shipping method with a fixed cost, which turns into free shipping once you exceed $100. Everything happens automatically!
While configuring your shipping methods, you may encounter some common issues. Here are a few troubleshooting tips:
By following these steps and troubleshooting tips, you can successfully hide the flat rate shipping method when free shipping is available in WooCommerce. This not only enhances the customer experience but also optimizes the checkout process, leading to increased sales and customer satisfaction.
In conclusion, configuring your WooCommerce store to hide flat rate shipping when free shipping is available is a strategic move that can greatly benefit your business. Whether you choose to use custom code or a plugin, the process is straightforward and can significantly improve the user experience on your online store.