
Subscribe to our newsletter

Adding a shipping notice on your WooCommerce checkout page is one of the most effective ways to reduce cart abandonment and increase transparency with your customers. Whether you’re offering free shipping over a certain amount, informing about delivery delays, or just clarifying available shipping methods — a visible shipping message at checkout can significantly improve customer experience.
Some WordPress themes offer built-in support for shipping notices. But what if your theme doesn’t? In this article, you’ll learn how to add a shipping notice on WooCommerce checkout — no coding skills required. We’ll explore three approaches:
Let’s start with why it’s a good idea to add shipping notices to your WooCommerce store at all. Adding a shipping notice on your WooCommerce checkout page is a simple yet powerful way to improve communication with your customers and reduce friction during the final stage of the purchasing process. When a customer reaches the checkout, clarity is critical — and providing key shipping information at that point can significantly influence conversion rates and customer satisfaction.
Whether you’re offering free shipping over a certain threshold, need to inform buyers about delivery delays, or want to highlight location-based restrictions, a well-placed shipping message ensures there are no surprises. It helps set clear expectations, reduces the number of abandoned carts, and minimizes customer support inquiries related to shipping.
Moreover, notices like “You’re only $10 away from free shipping” have a proven track record of increasing average order value. Others, such as “We currently do not ship to your location,” can prevent confusion and frustration that could lead to negative reviews. These messages not only improve the user experience but also give your store a more polished, professional feel.
Shipping notices are especially useful for stores with complex shipping rules, seasonal changes, or varying delivery times. By proactively addressing common customer concerns at the checkout stage, you build trust and streamline the path to purchase — all without requiring custom development work.
One of the most common and conversion-boosting shipping messages is the notification about the amount left for free shipping. This type of dynamic message not only informs but also encourages customers to increase their cart value. It’s a proven psychological trigger in e-commerce.
Adding a message about the amount missing for free shipping is effortless. All you need to do is install and activate the free Flexible Shipping plugin. More than 130.000 shops worldwide use it daily. The free version will work great as a basic calculator. It allows you to set based on and cart total. Additionally, it has built-in feature to display remaining amount to free shipping.
The best Table Rate Shipping for WooCommerce. Period. Create shipping rules based on weight, order totals, or item count.
Go to WordPress.org or Download for freeTo display remaining amount to free shipping, you have to add Flexible Shipping method and then, in the Free Shipping Threshold field enter the amount that will become the free shipping level. After filling in this field, you should be able to display the remaining amount for free shipping in WooCommerce. To do this, just check the ‘Left to free shipping’ notice box.
Having the “left to free shipping” notice enabled, it’s time to configure it. In the LFFS notice text field, you can change the free shipping bar message. Remember to use powerful Call To Action.
The final step is to turn on the free shipping progress bar. To do this, all you need to do is to enable the LFFS progress bar checkbox.
Remember to save the changes and that’s it! That’s how the free shipping progress bar looks in my test store using Storefront Theme.
The missing amount will be dynamically changed based on the value of the basket. It is important that all shipping methods in your store have the same free shipping amount.
Another good practice is to create an appropriate message when for some reason none of the shipping methods are available. WooCommerce itself does not have an option to change the default “No shipping options were found” message. You can save a lot of an abandoned shopping carts by creating a custom message that explains the reason and makes it easy for them to change their cart contents or contact the store.
You can easily change the “No shipping options were found” message in WooCommerce using a free plugin called Shipping Notices. It allows you to replace the default “No shipping found” notice with your custom text. You can even decide where the notice should be displayed: cart, checkout, or both of them.
Get Free Shipping Notices Plugin →
While displaying a general shipping notice is a great start, enhancing individual shipping methods with additional context — especially estimated delivery times — can make a significant difference in how your customers perceive the checkout experience. Adding short, clear details such as “Delivered within 2–3 business days” next to your shipping options provides exactly the kind of reassurance modern buyers look for. It reduces hesitation, builds trust, and helps customers make faster, more confident purchasing decisions — particularly when comparing delivery speeds vs. cost.
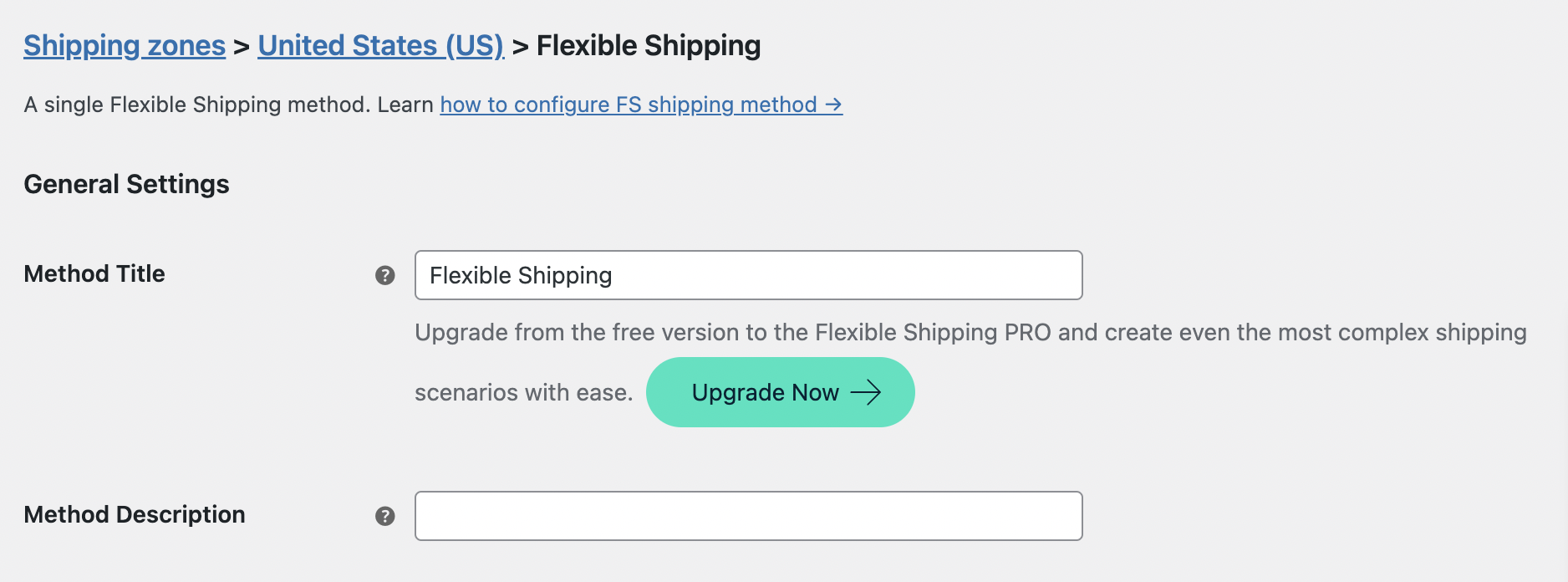
How to do it? The easiest way is to use the free Flexible Shipping plugin. With the Flexible Shipping plugin, adding extra information to your shipping methods is quick and intuitive. When creating or editing a shipping method, simply use the “Method Description” field to include details such as estimated delivery time, carrier name, or pricing policy.

What’s more, Flexible Shipping supports HTML tags in this field — allowing you to format the text or even add visuals. For example:
To display estimated time:Delivered within 2–3 business days
To add a carrier logo:<img src="https://yourdomain.com/logo-dhl.png" alt="DHL">
To link to your shipping policy:<a href="https://yourstore.com/shipping-policy">See full shipping terms</a>
These additions will appear directly next to the shipping method during checkout, providing customers with useful context and enhancing their confidence in your store’s logistics.
Adding a shipping notice on your WooCommerce checkout page is a simple yet highly effective way to improve your store’s communication, reduce cart abandonment, and increase trust at a critical moment in the customer journey. In this article, we’ve shown you three practical methods to add shipping notices in WooCommerce — all without writing a single line of code.
You learned how to:
Display the remaining amount to free shipping using a free plugin, encouraging customers to increase their order value.
Replace the default “no shipping options were found” message with a custom notice, helping users understand what’s wrong and how to proceed.
Add a description to your WooCommerce shipping methods, including estimated delivery time, shipping terms, or carrier details, right on the checkout page.
Each of these solutions helps create a smoother and more transparent checkout experience. Whether you want to notify customers about free shipping thresholds, delivery delays, or regional restrictions, these WooCommerce shipping messages are easy to implement and can have a measurable impact on conversions and customer satisfaction. I hope that it’ll be helpful, and you’ll add your shipping notice. Good luck!